
The Imaginative and prescient framework has lengthy included textual content recognition capabilities. We have already got a detailed tutorial that reveals you learn how to scan a picture and carry out textual content recognition utilizing the Imaginative and prescient framework. Beforehand, we utilized VNImageRequestHandler and VNRecognizeTextRequest to extract textual content from a picture.
Through the years, the Imaginative and prescient framework has advanced considerably. In iOS 18, Imaginative and prescient introduces new APIs that leverage the ability of Swift 6. On this tutorial, we are going to discover learn how to use these new APIs to carry out textual content recognition. You’ll be amazed by the enhancements within the framework, which prevent a big quantity of code to implement the identical function.

As at all times, we are going to create a demo utility to information you thru the APIs. We are going to construct a easy app that enables customers to pick a picture from the picture library, and the app will extract the textual content from it in actual time.
Let’s get began.
Loading the Photograph Library with PhotosPicker
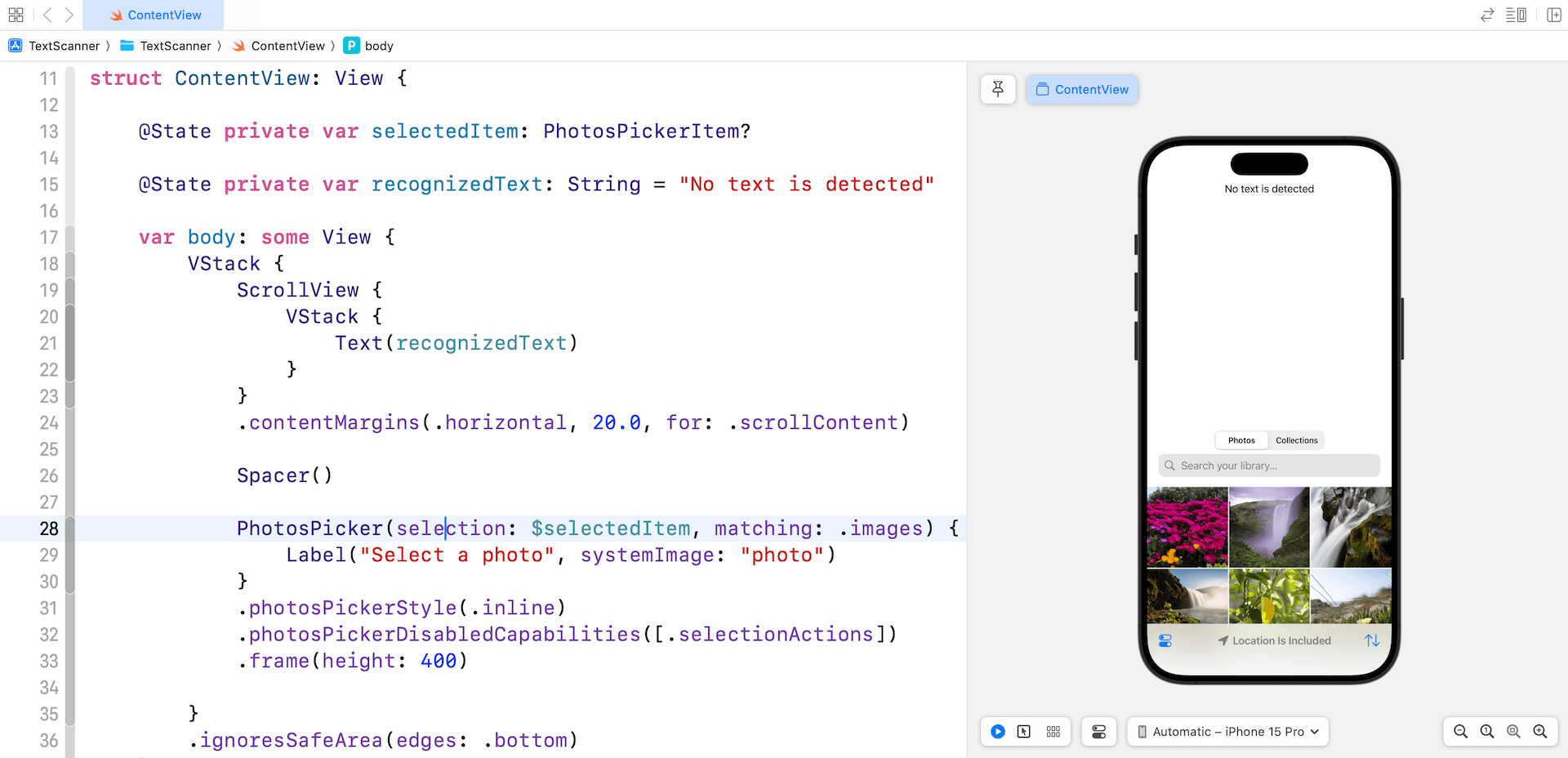
Assuming you’ve created a brand new SwiftUI challenge on Xcode 16, go to ContentView.swift and begin constructing the fundamental UI of the demo app:
import SwiftUI
import PhotosUI
struct ContentView: View {
@State personal var selectedItem: PhotosPickerItem?
@State personal var recognizedText: String = "No textual content is detected"
var physique: some View {
VStack {
ScrollView {
VStack {
Textual content(recognizedText)
}
}
.contentMargins(.horizontal, 20.0, for: .scrollContent)
Spacer()
PhotosPicker(choice: $selectedItem, matching: .photos) {
Label("Choose a photograph", systemImage: "picture")
}
.photosPickerStyle(.inline)
.photosPickerDisabledCapabilities([.selectionActions])
.body(top: 400)
}
.ignoresSafeArea(edges: .backside)
}
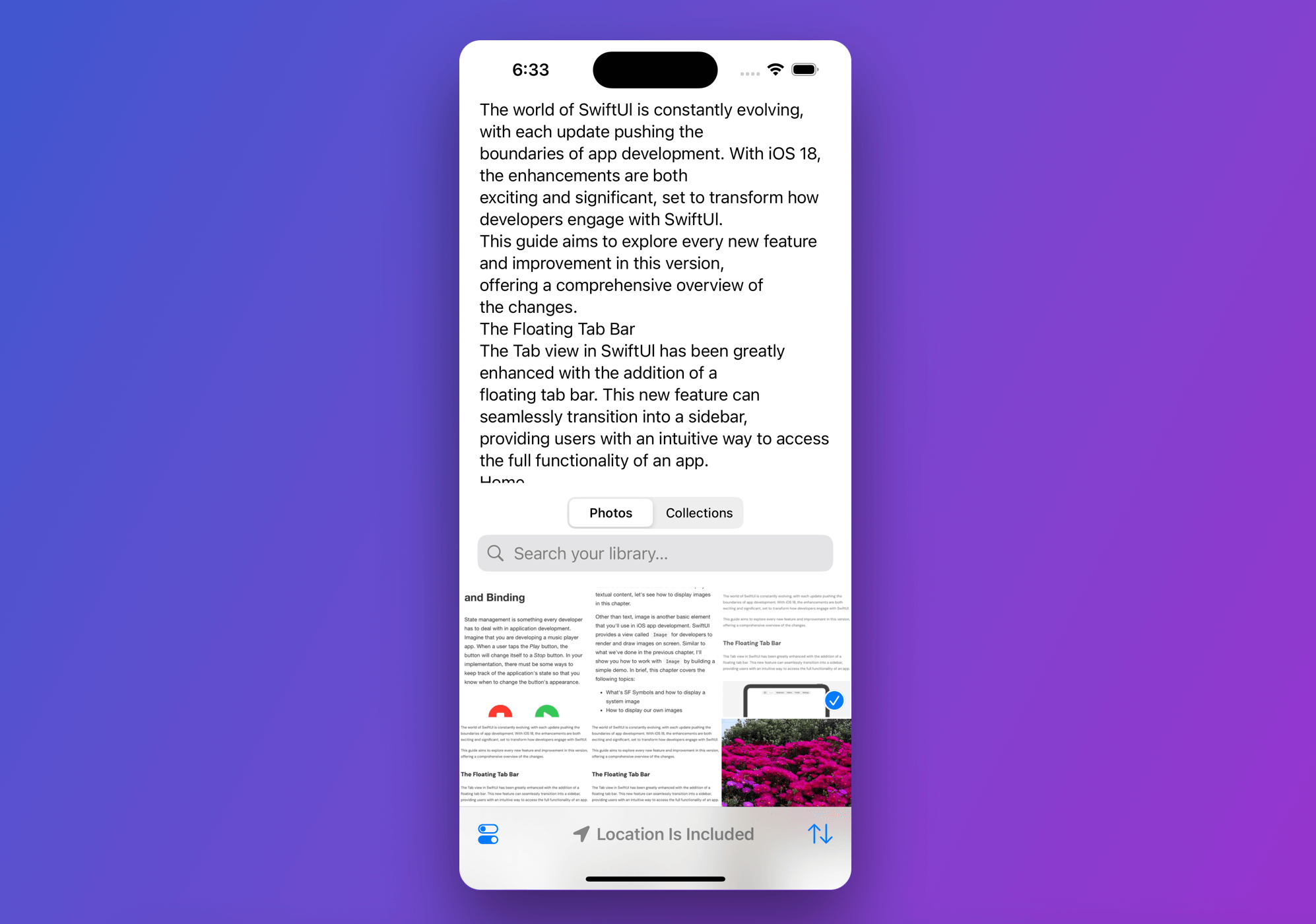
}We make the most of PhotosPicker to entry the picture library and cargo the pictures within the decrease a part of the display. The higher a part of the display incorporates a scroll view for show the acknowledged textual content.

Now we have a state variable to maintain monitor of the chosen picture. To detect the chosen picture and cargo it as Information, you may connect the onChange modifier to the PhotosPicker view like this:
.onChange(of: selectedItem) { oldItem, newItem in
Process {
guard let imageData = strive? await newItem?.loadTransferable(sort: Information.self) else {
return
}
}
}Textual content Recognition with Imaginative and prescient
The brand new APIs within the Imaginative and prescient framework have simplified the implementation of textual content recognition. Imaginative and prescient affords 31 completely different request sorts, every tailor-made for a selected sort of picture evaluation. As an illustration, DetectBarcodesRequest is used for figuring out and decoding barcodes. For our functions, we might be utilizing RecognizeTextRequest.
Within the ContentView struct, add an import assertion to import Imaginative and prescient and create a brand new perform named recognizeText:
personal func recognizeText(picture: UIImage) async {
guard let cgImage = picture.cgImage else { return }
let textRequest = RecognizeTextRequest()
let handler = ImageRequestHandler(cgImage)
do {
let outcome = strive await handler.carry out(textRequest)
let recognizedStrings = outcome.compactMap { commentary in
commentary.topCandidates(1).first?.string
}
recognizedText = recognizedStrings.joined(separator: "n")
} catch {
recognizedText = "Didn't acknowledged textual content"
print(error)
}
}This perform takes in an UIImage object, which is the chosen picture, and extract the textual content from it. The RecognizeTextRequest object is designed to establish rectangular textual content areas inside a picture.
The ImageRequestHandler object processes the textual content recognition request on a given picture. Once we name its carry outperform, it returns the outcomes as RecognizedTextObservation objects, every containing particulars concerning the location and content material of the acknowledged textual content.
We then use compactMap to extract the acknowledged strings. The topCandidates technique returns the perfect matches for the acknowledged textual content. By setting the utmost variety of candidates to 1, we be sure that solely the highest candidate is retrieved.
Lastly, we use the joined technique to concatenate all of the acknowledged strings.
With the recognizeText technique in place, we are able to replace the onChange modifier to name this technique, performing textual content recognition on the chosen picture.
.onChange(of: selectedItem) { oldItem, newItem in
Process {
guard let imageData = strive? await newItem?.loadTransferable(sort: Information.self) else {
return
}
await recognizeText(picture: UIImage(information: imageData)!)
}
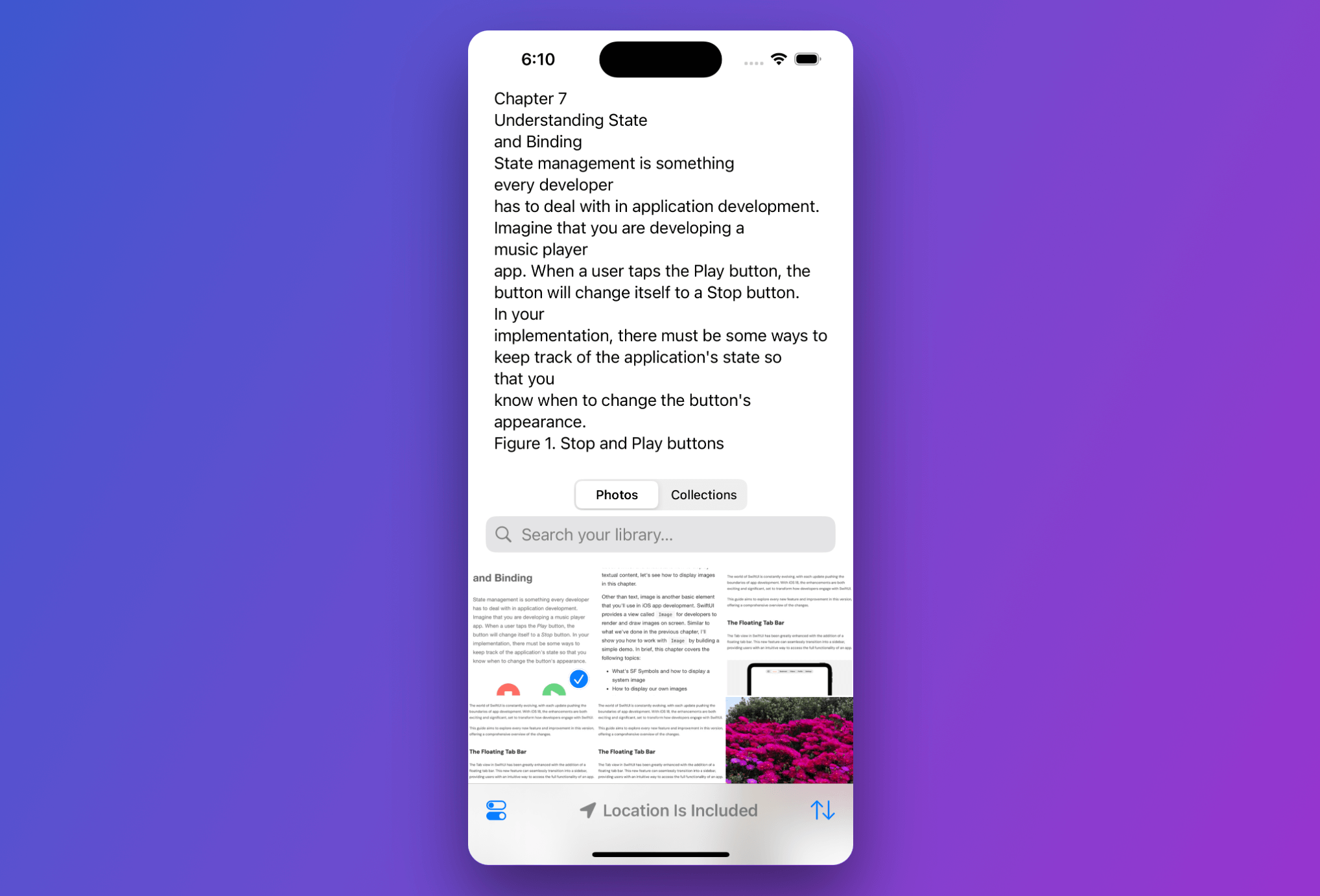
}With the implementation full, now you can run the app in a simulator to try it out. You probably have a photograph containing textual content, the app ought to efficiently extract and show the textual content on display.

Abstract
With the introduction of the brand new Imaginative and prescient APIs in iOS 18, we are able to now obtain textual content recognition duties with outstanding ease, requiring only some strains of code to implement. This enhanced simplicity permits builders to rapidly and effectively combine textual content recognition options into their functions.
What do you concentrate on this enchancment of the Imaginative and prescient framework? Be at liberty to go away remark beneath to share your thought.



