Let’s construct an online web page in Swift. Learn to use the model new template engine of the most well-liked server facet Swift framework.
Mission setup
Begin a model new undertaking by utilizing the Vapor toolbox. Should you don’t know what’s the toolbox or easy methods to set up it, it is best to learn my newbie’s information about Vapor 4 first.
// swift-tools-version:5.3
import PackageDescription
let package deal = Package deal(
identify: "myProject",
platforms: [
.macOS(.v10_15)
],
dependencies: [
// 💧 A server-side Swift web framework.
.package(url: "https://github.com/vapor/vapor", from: "4.32.0"),
.package(url: "https://github.com/vapor/leaf", .exact("4.0.0-tau.1")),
.package(url: "https://github.com/vapor/leaf-kit", .exact("1.0.0-tau.1.1")),
],
targets: [
.target(name: "App", dependencies: [
.product(name: "Leaf", package: "leaf"),
.product(name: "Vapor", package: "vapor"),
]),
.goal(identify: "Run", dependencies: ["App"]),
.testTarget(identify: "AppTests", dependencies: [
.target(name: "App"),
.product(name: "XCTVapor", package: "vapor"),
])
]
)
Open the undertaking by double clicking the Package deal.swift file. Xcode will obtain all of the required package deal dependencies first, you then’ll be able to run your app (you may need to pick the Run goal & the right system) and write some server facet Swift code.
Getting began with Leaf 4
Leaf is a robust templating language with Swift-inspired syntax. You should utilize it to generate dynamic HTML pages for a front-end web site or generate wealthy emails to ship from an API.
Should you select a domain-specific language (DSL) for writing type-safe HTML (resembling Plot) you’ll should rebuild your complete backend utility if you wish to change your templates. Leaf is a dynamic template engine, this implies which you could change templates on the fly with out recompiling your Swift codebase. Let me present you easy methods to setup Leaf.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.setting.isRelease {
LeafRenderer.Possibility.caching = .bypass
}
app.views.use(.leaf)
strive routes(app)
}
With just some strains of code you’re prepared to make use of Leaf. Should you construct & run your app you’ll be capable to modify your templates and see the adjustments immediately if reload your browser, that’s as a result of we’ve bypassed the cache mechanism utilizing the LeafRenderer.Possibility.caching property. Should you construct your backend utility in launch mode the Leaf cache can be enabled, so it’s essential to restart your server after you edit a template.
Your templates ought to have a .leaf extension and they need to be positioned underneath the Assets/Views folder inside your working listing by default. You possibly can change this conduct by way of the LeafEngine.rootDirectory configuration and it’s also possible to alter the default file extension with the assistance of the NIOLeafFiles supply object.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.setting.isRelease {
LeafRenderer.Possibility.caching = .bypass
}
let detected = LeafEngine.rootDirectory ?? app.listing.viewsDirectory
LeafEngine.rootDirectory = detected
LeafEngine.sources = .singleSource(NIOLeafFiles(fileio: app.fileio,
limits: .default,
sandboxDirectory: detected,
viewDirectory: detected,
defaultExtension: "html"))
app.views.use(.leaf)
strive routes(app)
}
The LeafEngine makes use of sources to lookup template places while you name your render perform with a given template identify. It’s also possible to use a number of places or construct your personal lookup supply should you implement the LeafSource protocol if wanted.
import Vapor
import Leaf
public func configure(_ app: Software) throws {
app.middleware.use(FileMiddleware(publicDirectory: app.listing.publicDirectory))
if !app.setting.isRelease {
LeafRenderer.Possibility.caching = .bypass
}
let detected = LeafEngine.rootDirectory ?? app.listing.viewsDirectory
LeafEngine.rootDirectory = detected
let defaultSource = NIOLeafFiles(fileio: app.fileio,
limits: .default,
sandboxDirectory: detected,
viewDirectory: detected,
defaultExtension: "leaf")
let customSource = CustomSource()
let multipleSources = LeafSources()
strive multipleSources.register(utilizing: defaultSource)
strive multipleSources.register(supply: "custom-source-key", utilizing: customSource)
LeafEngine.sources = multipleSources
app.views.use(.leaf)
strive routes(app)
}
struct CustomSource: LeafSource {
func file(template: String, escape: Bool, on eventLoop: EventLoop) -> EventLoopFuture<ByteBuffer> {
/// Your {custom} lookup technique comes right here...
return eventLoop.future(error: LeafError(.noTemplateExists(template)))
}
}
Anyway, it is a extra superior matter, we’re good to go along with a single supply, additionally I extremely suggest utilizing a .html extension as a substitute of leaf, so Xcode can provide us partial syntax spotlight for our Leaf information. Now we’re going to make our very first Leaf template file. 🍃
NOTE: You possibly can allow fundamental syntax highlighting for .leaf information in Xcode by selecting the Editor ▸ Syntax Coloring ▸ HTML menu merchandise. Sadly should you shut Xcode it’s a must to do that time and again for each single Leaf file.
Create a brand new file underneath the Assets/Views listing referred to as index.html.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta identify="viewport" content material="width=device-width, initial-scale=1">
<title>#(title)</title>
</head>
<physique>
<h1>#(physique)</h1>
</physique>
</html>
Leaf offers you the power to place particular constructing blocks into your HTML code. These blocks (or tags) are all the time beginning with the # image. You possibly can consider these as preprocessor macros (if you’re acquainted with these). The Leaf renderer will course of the template file and print the #() placeholders with precise values. On this case each the physique and the title secret’s a placeholder for a context variable. We’re going to set these up utilizing Swift. 😉
After the template file has been processed it’ll be rendered as a HTML output string. Let me present you ways this works in observe. First we have to reply some HTTP request, we will use a router to register a handler perform, then we inform our template engine to render a template file, we ship this rendered HTML string with the suitable Content material-Sort HTTP header worth as a response, all of this occurs underneath the hood mechanically, we simply want to jot down a number of strains of Swift code.
import Vapor
import Leaf
func routes(_ app: Software) throws {
app.get { req in
req.leaf.render(template: "index", context: [
"title": "Hi",
"body": "Hello world!"
])
}
}
The snippet above goes to your routes.swift file. Routing is all about responding to HTTP requests. On this instance utilizing the .get you’ll be able to reply to the / path. In different phrases should you run the app and enter http://localhost:8080 into your browser, it is best to be capable to see the rendered view as a response.
The primary parameter of the render technique is the identify of the template file (with out the file extension). As a second parameter you’ll be able to move something that may symbolize a context variable. That is often in a key-value format, and you should use virtually each native Swift kind together with arrays and dictionaries. 🤓
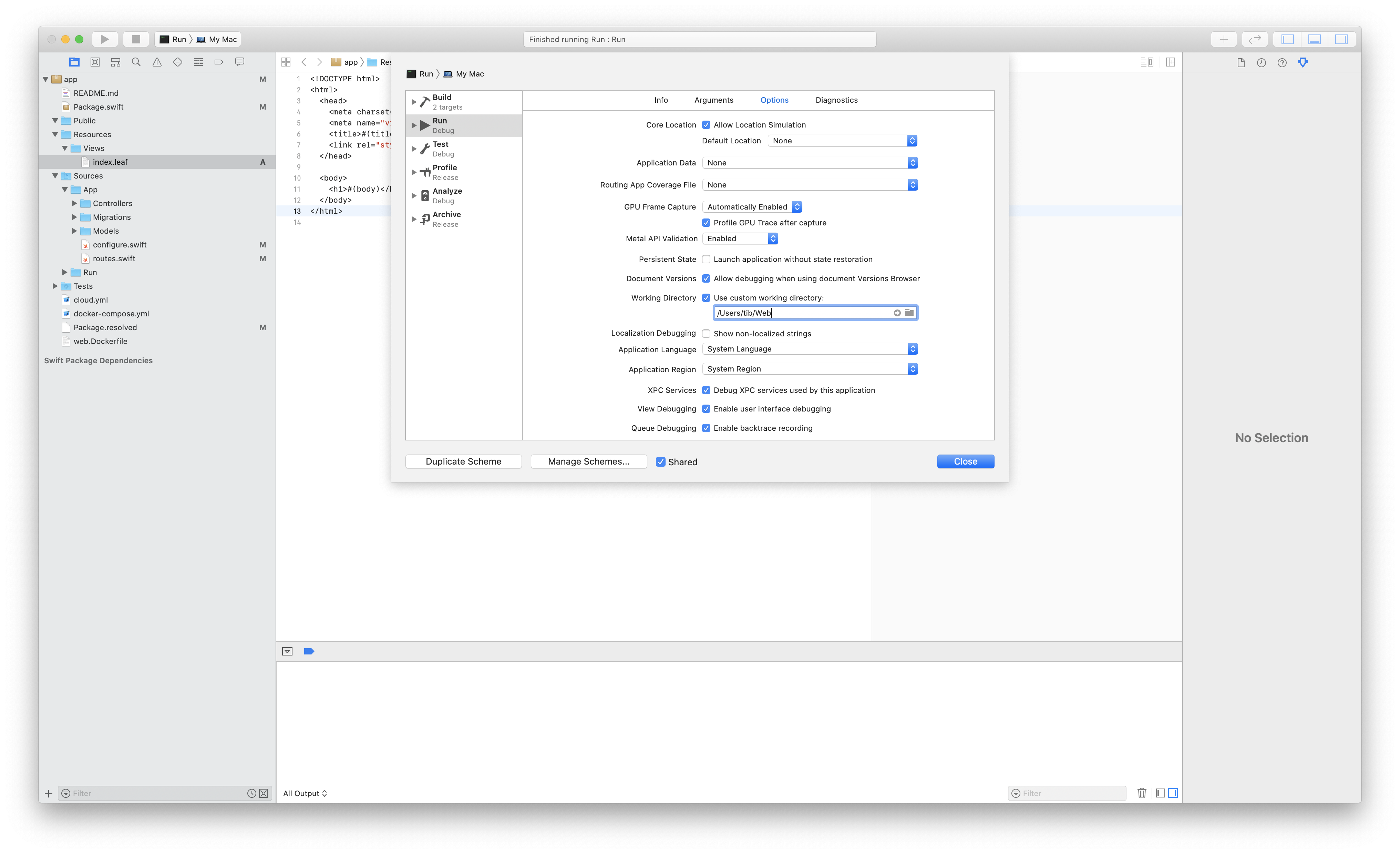
Whenever you run the app utilizing Xcode, don’t neglect to set a {custom} working listing, in any other case Leaf received’t discover your templates. It’s also possible to run the server utilizing the command line: swift run Run.
Congratulations! You simply made your very first webpage. 🎉
Inlining, analysis and block definitions
Leaf is a light-weight, however very highly effective template engine. Should you study the essential rules, you’ll be capable to utterly separate the view layer from the enterprise logic. In case you are acquainted with HTML, you’ll discover that Leaf is simple to study & use. I’ll present you some helpful suggestions actual fast.
Splitting up templates goes to be important if you’re planning to construct a multi-page web site. You possibly can create reusable leaf templates as parts which you could inline afterward.
We’re going to replace our index template and provides a possibility for different templates to set a {custom} title & description variable and outline a bodyBlock that we will consider (or name) contained in the index template. Don’t fear, you’ll perceive this complete factor while you have a look at the ultimate code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta identify="viewport" content material="width=device-width, initial-scale=1">
<title>#(title)</title>
<meta identify="description" content material="#(description)">
</head>
<physique>
<fundamental>
#bodyBlock()
</fundamental>
</physique>
</html>
The instance above is a extremely good start line. We may render the index template and move the title & description properties utilizing Swift, after all the bodyBlock can be nonetheless lacking, however let me present you ways can we outline that utilizing a distinct Leaf file referred to as house.html.
#let(description = "That is the outline of our house web page.")
#outline(bodyBlock):
<part class="wrapper">
<h2>#(header)</h2>
</part>
<part class="wrapper">
<p>#(message)</p>
</part>
#enddefine
#inline("index")
Our house template begins with a relentless declaration utilizing the #let syntax (it’s also possible to use #var to outline variables), then within the subsequent line we construct a brand new reusable block with a multi-line content material. Contained in the physique we will additionally print out variables mixed with HTML code, each single context variable can be out there inside definition blocks. Within the final line we inform the system that it ought to inline the contents of our index template. Because of this we’re actually copy & paste the contents of that file right here. Consider it like this:
#let(description = "That is the outline of our house web page.")
#outline(bodyBlock):
<part class="wrapper">
<h2>#(header)</h2>
</part>
<part class="wrapper">
<p>#(message)</p>
</part>
#enddefine
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta identify="viewport" content material="width=device-width, initial-scale=1">
<title>#(title)</title>
<meta identify="description" content material="#(description)">
</head>
<physique>
<fundamental>
#bodyBlock()
</fundamental>
</physique>
</html>
As you’ll be able to see we nonetheless want values for the title, header and message variables. We don’t should cope with the bodyBlock anymore, the renderer will consider that block and easily substitute the contents of the block with the outlined physique, that is how one can think about the template earlier than the variable substitute:
#let(description = "That is the outline of our house web page.")
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta identify="viewport" content material="width=device-width, initial-scale=1">
<title>#(title)</title>
<meta identify="description" content material="#(description)">
</head>
<physique>
<fundamental>
<part class="wrapper">
<h2>#(header)</h2>
</part>
<part class="wrapper">
<p>#(message)</p>
</part>
</fundamental>
</physique>
</html>
Now that’s not essentially the most correct illustration of how the LeafRenderer works, however I hope that it’ll assist you to grasp this complete outline / consider syntax factor.
NOTE: It’s also possible to use the
#considertag as a substitute of calling the block (bodyBlock()vs#consider(bodyBlock), these two snippets are primarily the identical).
It’s time to render the web page template. Once more, we don’t should cope with the bodyBlock, because it’s already outlined within the house template, the outline worth additionally exists, as a result of we created a brand new fixed utilizing the #let tag. We solely should move across the title, header and message keys with correct values as context variables for the renderer.
app.get { req in
req.leaf.render(template: "house", context: [
"title": "My Page",
"header": "This is my own page.",
"message": "Welcome to my page!"
])
}
It’s doable to inline a number of Leaf information, so for instance you’ll be able to create a hierarchy of templates resembling: index ▸ web page ▸ welcome, simply observe the identical sample that I launched above. Price to say which you could inline information as uncooked information (#inline("my-file", as: uncooked)), however this manner they received’t be processed throughout rendering. 😊
LeafData, loops and circumstances
Spending some {custom} information to the view shouldn’t be that tough, you simply have to evolve to the LeafDataRepresentable protocol. Let’s construct a brand new checklist.html template first, so I can present you a number of different sensible issues as nicely.
#let(title = "My {custom} checklist")
#let(description = "That is the outline of our checklist web page.")
#var(heading = nil)
#outline(bodyBlock):
<h1>#(heading ?? "Todo checklist")</h1>
<ul>
#for(todo in todos):
<li>#if(todo.isCompleted):✅#else:❌#endif #(todo.identify)</p></li>
#endfor
</ul>
#enddefine
#inline("index")
We declare two constants so we don’t should move across the title and outline utilizing the identical keys as context variables. Subsequent we use the variable syntax to override our heading and set it to a 0 worth, we’re doing this so I can present you that we will use the coalescing (??) operator to chain non-obligatory values. Subsequent we use the #for block to iterate by way of our checklist. The todos variable can be a context variable that we setup utilizing Swift afterward. We are able to additionally use circumstances to examine values or expressions, the syntax is just about simple.
Now we simply should create an information construction to symbolize our Todo gadgets.
import Vapor
import Leaf
struct Todo {
let identify: String
let isCompleted: Bool
}
extension Todo: LeafDataRepresentable {
var leafData: LeafData {
.dictionary([
"name": name,
"isCompleted": isCompleted,
])
}
}
I made a brand new Todo struct and prolonged it so it may be used as a LeafData worth throughout the template rendering course of. You possibly can prolong Fluent fashions identical to this, often you’ll have to return a LeafData.dictionary kind together with your object properties as particular values underneath given keys. You possibly can prolong the dictionary with computed properties, however it is a nice technique to cover delicate information from the views. Simply utterly ignore the password fields. 😅
Time to render an inventory of todos, that is one doable strategy:
func routes(_ app: Software) throws {
app.get { req -> EventLoopFuture<View> in
let todos = [
Todo(name: "Update Leaf 4 articles", isCompleted: true),
Todo(name: "Write a brand new article", isCompleted: false),
Todo(name: "Fix a bug", isCompleted: true),
Todo(name: "Have fun", isCompleted: true),
Todo(name: "Sleep more", isCompleted: false),
]
return req.leaf.render(template: "checklist", context: [
"heading": "Lorem ipsum",
"todos": .array(todos),
])
}
}
The one distinction is that we have now to be extra express about sorts. Because of this we have now to inform the Swift compiler that the request handler perform returns a generic EventLoopFuture object with an related View kind. The Leaf renderer works asynchronously in order that’s why we have now to work with a future worth right here. Should you don’t how how they work, please examine them, futures and guarantees are fairly important constructing blocks in Vapor.
The very very last thing I need to speak about is the context argument. We return a [String: LeafData] kind, that’s why we have now to place an extra .array initializer across the todos variable so the renderer will know the precise kind right here. Now should you run the app it is best to be capable to see our todos.
Abstract
I hope that this tutorial will assist you to construct higher templates utilizing Leaf. Should you perceive the essential constructing blocks, resembling inlines, definitions and evaluations, it’s going to be very easy to compose your template hierarchies. If you wish to study extra about Leaf or Vapor it is best to examine for extra tutorials within the articles part or you should buy my Sensible Server Aspect Swift e-book.