Legacy programming languages, as soon as considered relics of the previous, are having a shocking comeback. This month, Fortran, Ada, COBOL, and Delphi all vying for positions within the TIOBE Index prime 20.
Takeaways from the March TIOBE rankings:
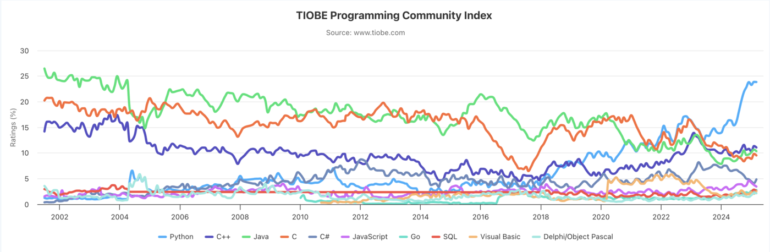
- Python: Lately named “TIOBE’s programming language of the yr 2024” in January by TIOBE CEO Paul Jansen continues its meteoric rise.
- C++: Maintains its stronghold at second place on the leaderboard.
- Fortran and Delphi: Each legacy languages, are combating for a spot within the prime 10.
- COBOL and Ada: Each re-entered the highest 20 this month. Ada, notably, was the third highest rating language again in 1985.
“I feel that it (comeback) has to do with the various very important legacy methods that preserve the world operating,” Jansen mentioned within the TIOBE Programming Neighborhood Index in March. “Most of them are developed with assistance from these dinosaur languages.”
A shift in priorities: February vs. March
This marks a noticeable shift from February’s rankings, which had been dominated by speed-focused languages like C+ +, Go, and Rust. Jansen attributed that development to the rising want for computational effectivity.
Jansen mentioned this was as a result of the “the world must crunch increasingly numbers per second,” and since {hardware} doesn’t evolve quick sufficient, applications should be sooner.
Nonetheless, March’s rankings spotlight a special actuality — many organizations prioritize stability over velocity.

Why the older programming languages are nonetheless common
Organisations that deal with important infrastructure are well-known for harbouring legacy gadgets, as changing outdated know-how whereas sustaining regular operations is each tough and costly. Jansen defined that this is the reason “new and promising languages” aren’t seeing an identical uptrend to older ones.
SEE: 80% of Essential Infrastructure Corporations Skilled an E-mail Safety Breach in 2024
“Now that the final of the core builders of those methods are about to retire, firms keep away from any threat and select to maintain the present methods and even prolong them fairly than changing them by newer methods based mostly on extra trendy languages,” he mentioned.
Regardless of being known as “dinosaurs,” these legacy languages haven’t remained static. To remain related, many have acquired vital updates lately. New language definitions have been revealed for Fortran, Delphi, Ada, and COBOL in simply the previous two years.
“We would frown to see these languages being within the TIOBE index prime 20, however they undoubtedly serve a function and deserve credit score,” Jansen mentioned.
Python stays probably the most talked-about programming language
But once more, Python is the primary language on the TIOBE Index, which means it receives probably the most consideration in search engine queries, job postings, and academic sources. Its reputation and utilization have been rising steadily since 2017, however actually boomed from June 2024 onwards.
This development is believed to be carefully tied to the rising availability and widespread adoption of synthetic intelligence applied sciences. As extra firms rent early-career programmers for AI-related roles, equivalent to immediate engineering, Python — identified for its simplicity and intuitiveness — has grow to be their language of selection.
“Because of this Python is right here to remain,” Jansen wrote final month.
Whereas newer languages proceed to emerge, it’s clear that legacy languages nonetheless play a vital function in trendy computing. Their adaptability and deep-rooted presence in important methods counsel that these so-called ‘dinosaurs’ are removed from extinct.






No Comment! Be the first one.