Get began with server-side Swift utilizing the Vapor 4 framework. Learn to construct a very easy HTTP/2 backend server.
What’s HTTP/2?
Briefly, it’s the second main model of Hypertext Switch Protocol (HTTP), however clearly you’re not right here for the quick model. HTTP/2 is a big improve, it was derived from the experimental SPDY protocol, these days it’s broadly utilized by about 40% of all of the web sites. Sure it’s time to improve your infrastructure (quickly). 😉
HTTP
The HTTP protocol is mainly a client-server (request-response) communication protocol the place the shopper asks for a useful resource and the server returns a response (a HTML doc, a stylesheet, a JavaScript file, or the rest…). This all occurs on high of a TCP/IP connection layer utilizing sockets. Should you don’t know something about TCP/IP ports and sockets, you need to learn the linked article.
NOTE: HTTP2 is safe by default, so it solely works by way of TLS/SSL, however for the sake of simplicity I’m not going into the main points of HTTPS, cryptography or safe connection.
HTTP is an software layer protocol, that describes how one can work together with varied sources recognized by an URL/URI (or URN). HTTP is straightforward (a couple of strategies like GET, POST), but extensible (by way of headers), stateless, however not sessionless (simply take into consideration Cookies) and it’s undoubtedly dominating the world extensive net (browsers). 🌎
HTTP model 1.1 has some disadvantages. It’s a textual content based mostly unencrypted protocol, plus as web sites advanced and increasingly sources had been wanted as a way to render a webpage, HTTP/1.1 began to face some pace points, since you are solely allowed to obtain just one useful resource at a time on a HTTP/1.1 connection.
You must look ahead to it…
Request multiplexing
The most effective (and most superior characteristic) of HTTP/2 is request multiplexing. It means that you can obtain a number of information asynchronously from the server. This allows browsers and different functions to consider loading sources in a pleasant promie-like manner as a substitute of the old style blocking connection. You’ll be able to ship all of your requests on the identical connection and they are often fulfilled in parallel. 🚀
Server Push
To begin with HTTP/2 server push just isn’t a push notification system for functions. You should utilize it to ship extra cache-able sources to the shopper that isn’t requested, but it surely’s extremely anticipated in future requests. Actual fast instance: if the shopper requests for an index.html file, you’ll be able to push again the corresponding sytle.css and primary.js information within the response, so that they’ll be there by the point the shopper really wants them.
I may proceed with the advantages of the HTTP/2 however I imagine crucial issue right here is pace. HTTP/2 has a lighter community footprint and likewise eliminates some safety considerations which is nice for everybody. You’ll be able to learn extra concerning the protocol on different websites, however for now let’s simply cease proper right here.
Let’s begin creating our HTTP/2 server in Swift utilizing Vapor 4! 🤓
SwiftNIO2 + Vapor4 = HTTP/2 help
Apple’s cross-platform asynchronous event-driven community software framework helps HTTP/2 for some time. Vapor makes use of SwiftNIO since model 3, however solely the 4th main model can have the model new protocol help. Anyway it was a really lengthy street, however we’re lastly getting there and I’m actually glad that that is occurring now.
Each Swift, SwiftNIO and Vapor matured so much previously few years, in the event you’d wish to spend extra time on the server-side now it’s one of the best time to begin studying these applied sciences and frameworks. Vapor 4 goes to be wonderful, and I hope that server-side Swift apps will dominate the market in a couple of years. #swifttotalworlddomination
Backend language “hype” evolution: PHP -> node.js -> Swift?
Venture setup
As typical, let’s begin by making a model new venture utilizing the Vapor toolbox:
vapor new HTTP2Server
cd HTTP2Server
vapor replace -y
This provides you with a starter Xcode venture template, based mostly on the newest Vapor 4 department. If you’re fully new to Vapor, you need to learn my inexperienced persons tutorial about Vapor to get a primary understanding of the principle elements of the framework.
In case you have a problem with Vapor, you need to be a part of the official Discord server, you’ll discover some surprisingly great things and a very useful neighborhood there. 😊
Certificates technology
Additionally as a result of HTTP/2 is a safe protocol by default, you’ll want your individual SSL certificates. You’ll be able to generate a self-signed cert.pem and a key.pem information with the next command (fill out the main points with some faux knowledge and press enter). 🔐
openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pem
That’s it, you need to use these information for testing functions solely, additionally you continue to must belief this self-signed native certificates. Your browser will let you know how you can do it. 🤷♂️
Vapor 4 configuration with HTTP/2 help
As a way to allow HTTP/2 help in Vapor 4, you must register a brand new HTTPServer Configuration service. You are able to do this within the configure.swift file.
import Vapor
import NIOSSL
public func configure(_ app: Utility) throws {
// entry house listing:
// let homePath = NSString(string: "~").expandingTildeInPath
// use .env file to offer cert / key paths:
// let certPath = Atmosphere.get("CERT_PATH")!
// let keyPath = Atmosphere.get("KEY_PATH")!
let homePath = app.listing.workingDirectory
let certPath = homePath + "/cert.pem"
let keyPath = homePath + "/key.pem"
let certs = strive! NIOSSLCertificate.fromPEMFile(certPath)
.map { NIOSSLCertificateSource.certificates($0) }
let tls = TLSConfiguration.forServer(
certificateChain: certs,
privateKey: .file(keyPath)
)
app.http.server.configuration = .init(
hostname: "127.0.0.1",
port: 8080,
backlog: 256,
reuseAddress: true,
tcpNoDelay: true,
responseCompression: .disabled,
requestDecompression: .disabled,
supportPipelining: false,
supportVersions: Set<HTTPVersionMajor>([.two]),
tlsConfiguration: tls,
serverName: nil,
logger: nil
)
}
First you must load your certificates chain with the corresponding non-public key file. Subsequent you must make a correct TLS configuration utilizing the SSL certificates. The very last thing that you must create is a brand new HTTP configuration object.
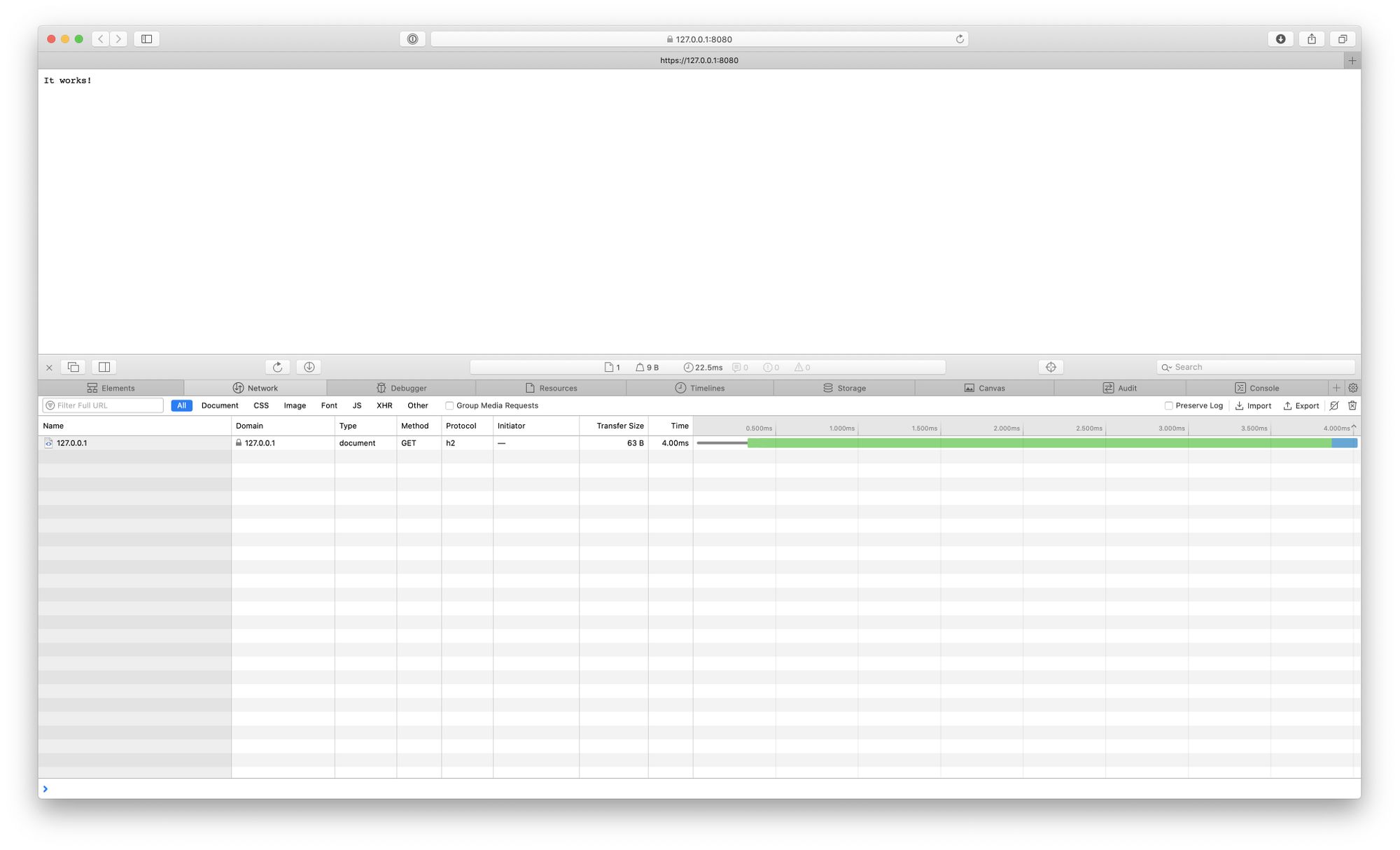
Should you run the venture and settle for the self-signed certificates you need to see within the inspector that the protocol is h2, which implies HTTP/2 is alive. Congratulations! 🎉
As you’ll be able to see this text is extra like a fast start line to get HTTP/2 up and operating in Vapor 4. Please share the article in the event you appreciated it & subscribe to my month-to-month e-newsletter beneath. Thanks to your assist, bye! 🙏