
Posted by
Gemini may also help you construct and launch new consumer options that may increase engagement and create customized experiences in your customers.
The Vertex AI in Firebase SDK enables you to entry Google’s Gemini Cloud fashions (like Gemini 1.5 Flash and Gemini 1.5 Professional) and add GenAI capabilities to your Android app. It turned typically out there final October which suggests it is now prepared for manufacturing and it’s already utilized by many apps in Google Play.
Listed below are suggestions for a profitable deployment to manufacturing.
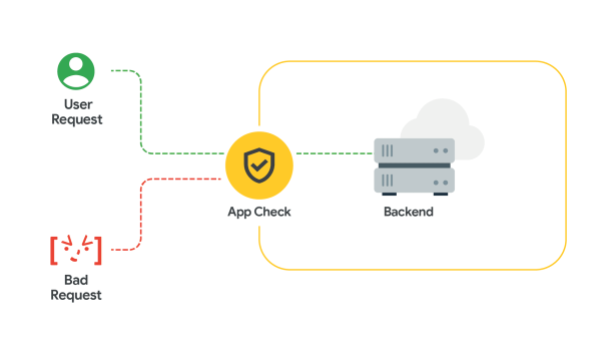
Implement App Test to forestall API abuse
When utilizing the Vertex AI in Firebase API it’s essential to implement sturdy safety measures to forestall unauthorized entry and misuse.
Firebase App Test helps shield backend sources (like Vertex AI in Firebase, Cloud Features for Firebase, and even your personal customized backend) from abuse. It does this by testifying that incoming site visitors is coming out of your genuine app operating on an genuine and untampered Android machine.

customers entry your backend sources
To get began, add Firebase to your Android undertaking and allow the Play Integrity API in your app within the Google Play console. Again within the Firebase console, go to the App Test part of your Firebase undertaking to register your app by offering its SHA-256 fingerprint.
Then, replace your Android undertaking’s Gradle dependencies with the App Test library for Android:
dependencies {
// BoM for the Firebase platform
implementation(platform("com.google.firebase:firebase-bom:33.7.0"))
// Dependency for App Test
implementation("com.google.firebase:firebase-appcheck-playintegrity")
}
Lastly, in your Kotlin code, initialize App Test earlier than utilizing every other Firebase SDK:
Firebase.initialize(context)
Firebase.appCheck.installAppCheckProviderFactory(
PlayIntegrityAppCheckProviderFactory.getInstance(),
)
To reinforce the safety of your generative AI characteristic, it is best to implement and implement App Test earlier than releasing your app to manufacturing. Moreover, in case your app makes use of different Firebase companies like Firebase Authentication, Firestore, or Cloud Features, App Test gives an additional layer of safety for these sources as nicely.
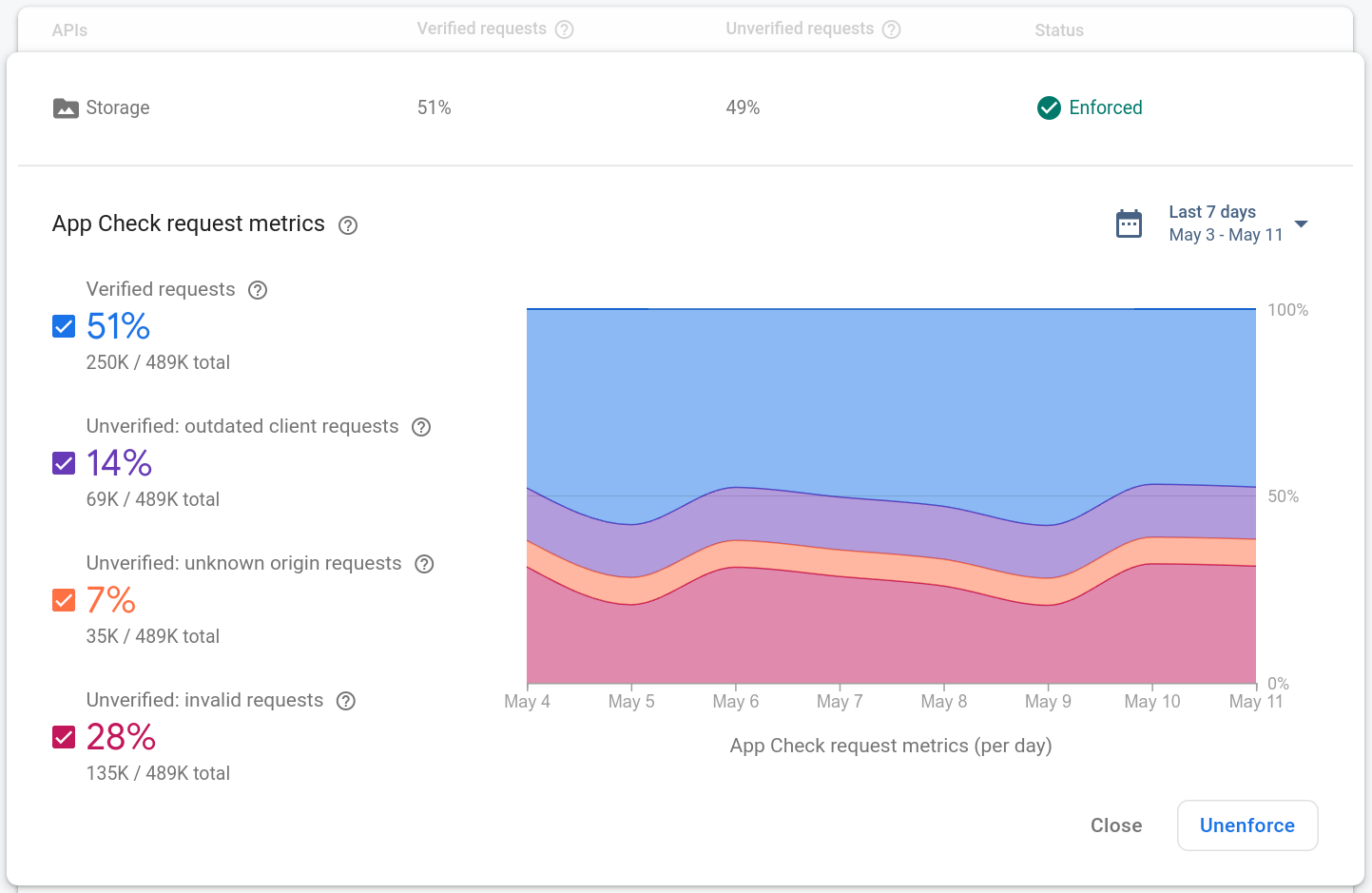
As soon as App Test is enforced, you’ll have the ability to monitor your app’s requests within the Firebase console.

You’ll be able to be taught extra about App Test on Android within the Firebase documentation.
Use Distant Config for server-controlled configuration
The generative AI panorama evolves shortly. Each few months, new Gemini mannequin iterations turn out to be out there and a few fashions are eliminated. See the Vertex AI in Firebase Gemini fashions web page for particulars.
Due to this, as a substitute of hardcoding the mannequin identify in your app, we advocate utilizing a server-controlled variable utilizing Firebase Distant Config. This lets you dynamically replace the mannequin your app makes use of with out having to deploy a brand new model of your app or require your customers to choose up a brand new model.
You outline parameters that you simply wish to management (like mannequin identify) utilizing the Firebase console. Then, you add these parameters into your app, together with default “fallback” values for every parameter. Again within the Firebase console, you’ll be able to change the worth of those parameters at any time. Your app will routinely fetch the brand new worth.
Here is the right way to implement Distant Config in your app:
// Initialize the distant configuration by defining the refresh time val remoteConfig: FirebaseRemoteConfig = Firebase.remoteConfig val configSettings = remoteConfigSettings { minimumFetchIntervalInSeconds = 3600 } remoteConfig.setConfigSettingsAsync(configSettings) // Set default values outlined in your app sources remoteConfig.setDefaultsAsync(R.xml.remote_config_defaults) // Load the mannequin identify val modelName = remoteConfig.getString("model_name")
Learn extra about utilizing Distant Config with Vertex AI in Firebase.
Collect consumer suggestions to guage affect
As you roll out your AI-enabled characteristic to manufacturing, it’s important to construct suggestions mechanisms into your product and permit customers to simply sign whether or not the AI output was useful, correct, or related. For instance, you’ll be able to incorporate interactive parts equivalent to thumb-up and thumb-down buttons and detailed suggestions types inside the consumer interface. The Materials Icons in Compose package deal gives prepared to make use of icons that will help you implement it.
You’ll be able to simply observe the consumer interplay with these parts as customized analytics occasions through the use of Google Analytics logEvent() perform:
Row {
Button (
onClick = {
firebaseAnalytics.logEvent("model_response_feedback") {
param("suggestions", "thumb_up")
}
}
) {
Icon(Icons.Default.ThumbUp, contentDescription = "Thumb up")
},
Button (
onClick = {
firebaseAnalytics.logEvent("model_response_feedback") {
param("suggestions", "thumb_down")
}
}
) {
Icon(Icons.Default.ThumbDown, contentDescription = "Thumb down")
}
}
Be taught extra about Google Analytics and its occasion logging capabilities within the Firebase documentation.
Person privateness and accountable AI
While you use Vertex AI in Firebase for inference, you will have the assure that the info despatched to Google received’t be utilized by Google to coach AI fashions (see Vertex AI documentation for particulars).
It is also essential to be clear together with your customers once they’re participating with generative AI expertise. It is best to spotlight the potential for surprising mannequin habits.
Lastly, customers ought to have management inside your app over how their exercise associated to AI mannequin interactions is saved and deleted.
You’ll be able to be taught extra about how Google is approaching Generative AI responsibly within the Google Cloud documentation.






