
The world of SwiftUI is continually evolving, with every replace pushing the boundaries of app improvement. With iOS 18, the enhancements are each thrilling and vital, set to rework how builders have interaction with SwiftUI.
This information goals to discover each new function and enchancment on this model, providing a complete overview of the modifications.
The Floating Tab Bar
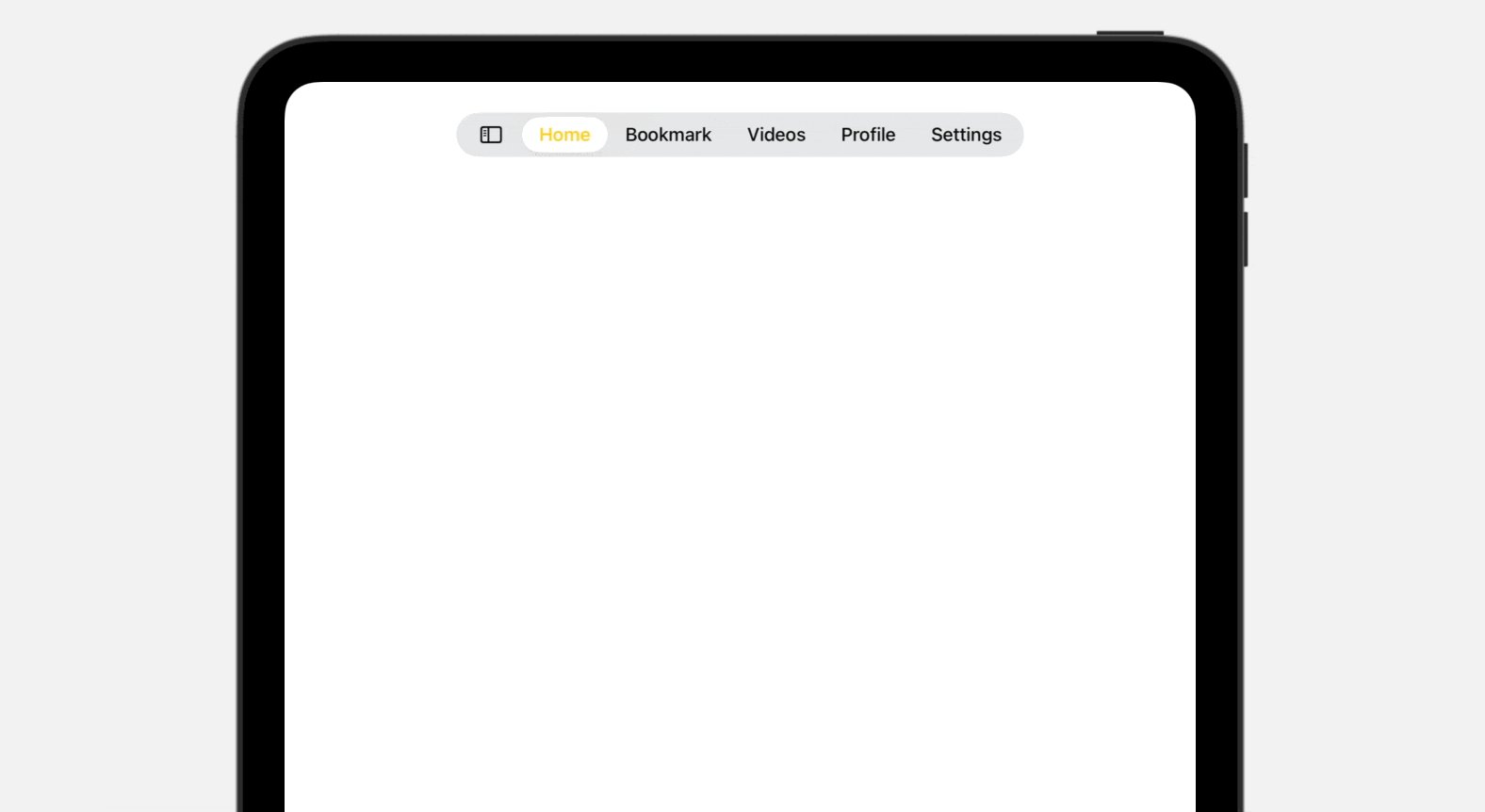
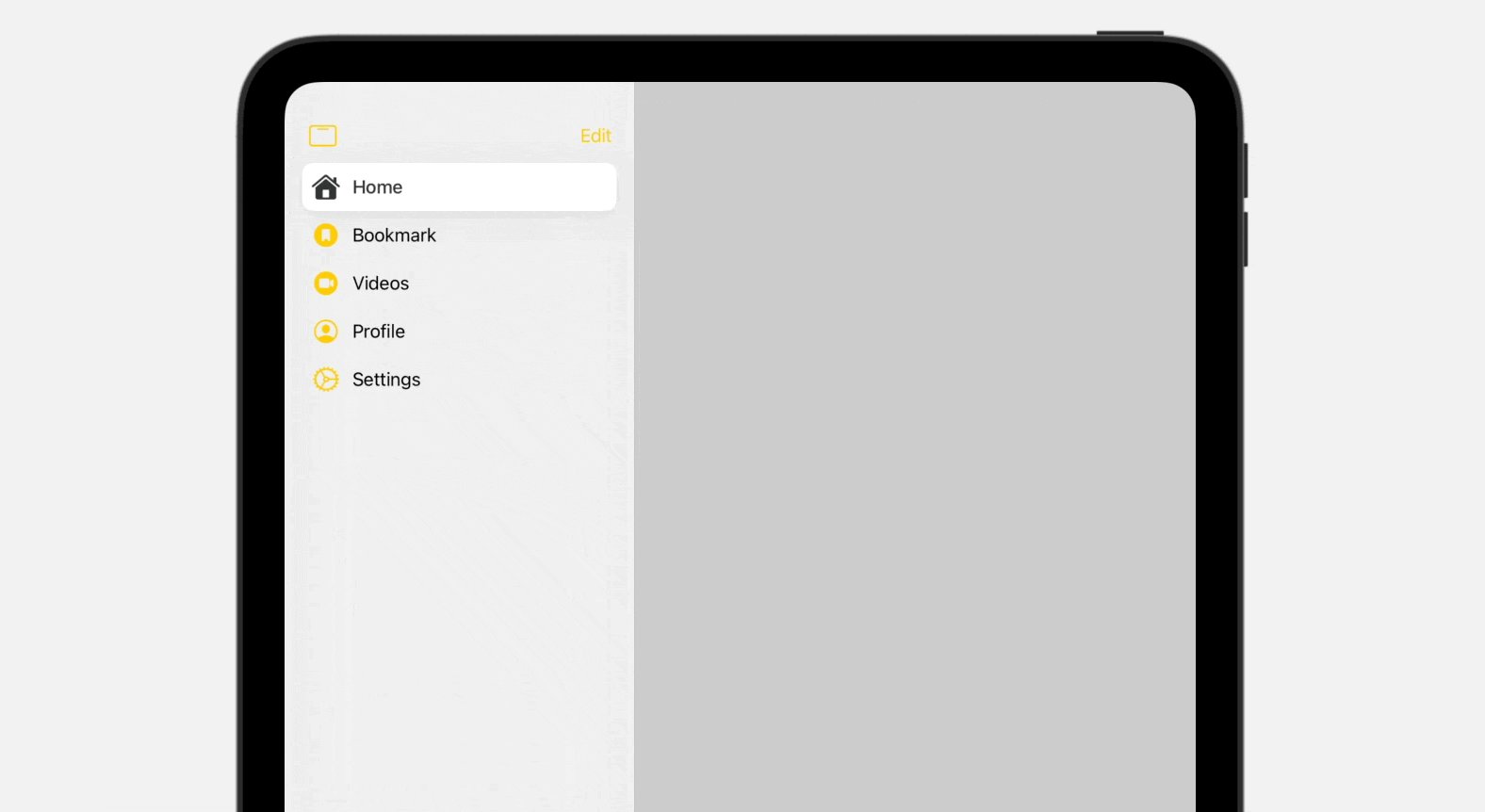
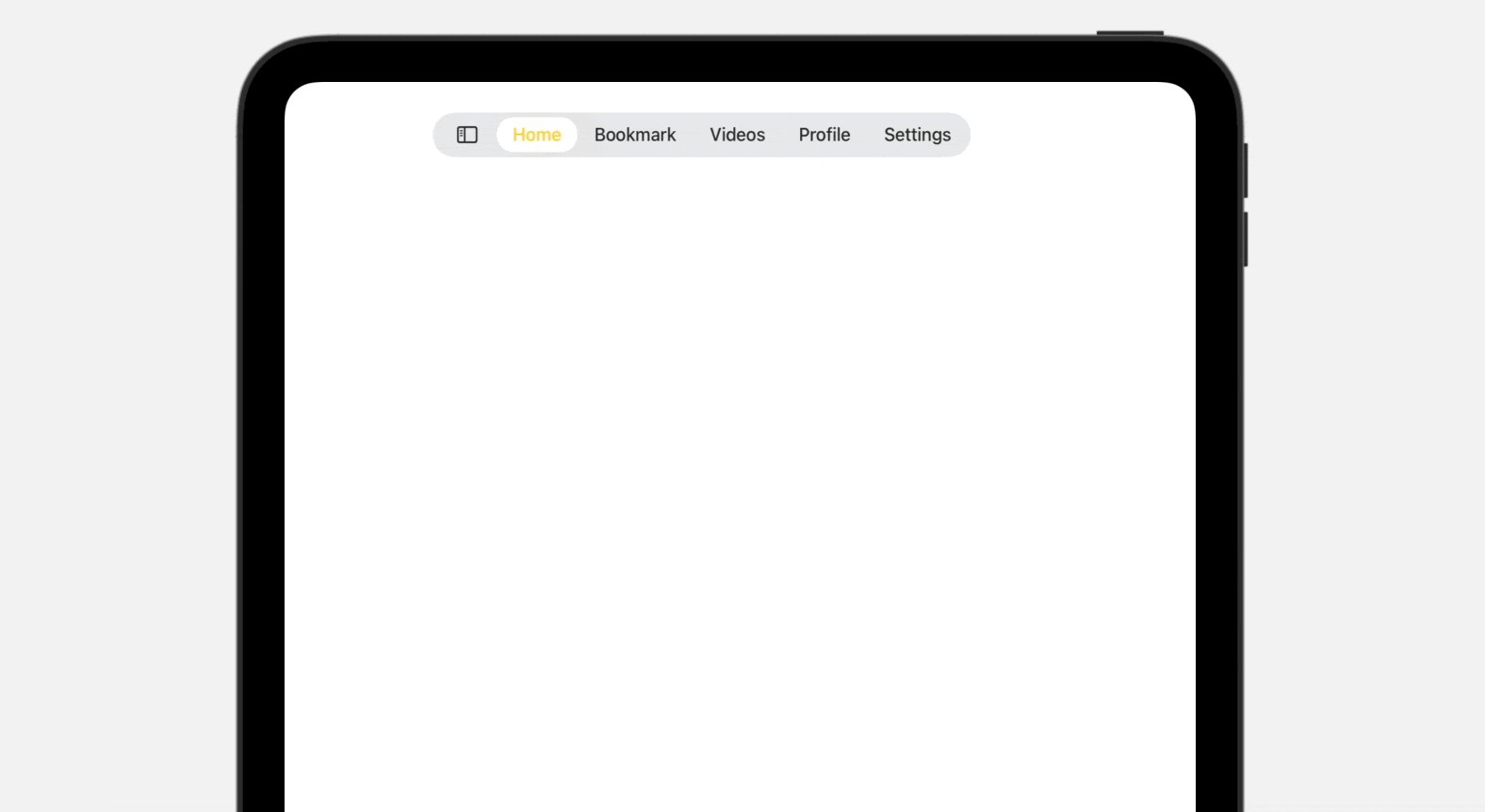
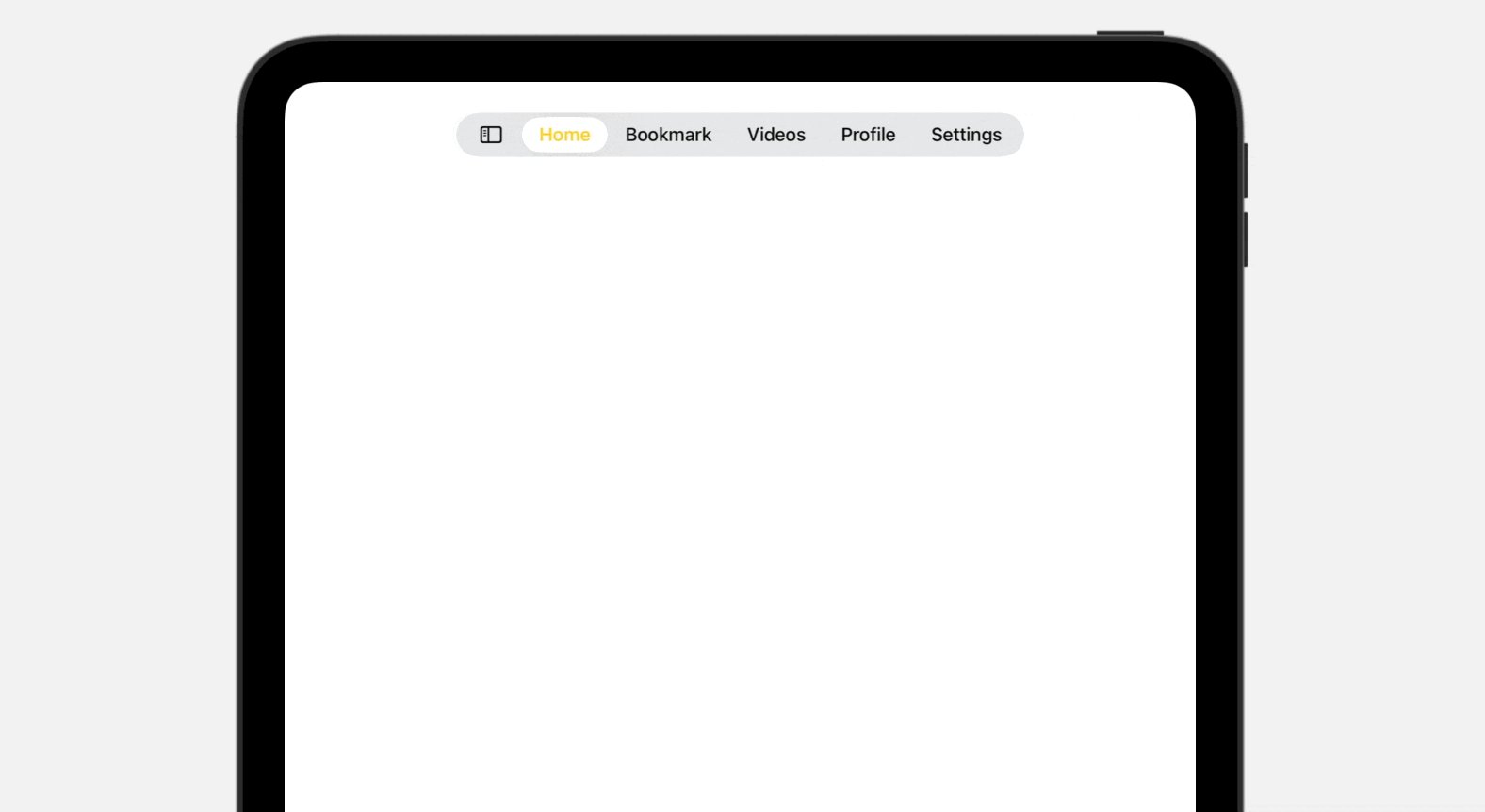
The Tab view in SwiftUI has been tremendously enhanced with the addition of a floating tab bar. This new function can seamlessly transition right into a sidebar, offering customers with an intuitive method to entry the total performance of an app.

On iPad, customers can now faucet a sidebar button on the tab bar to rework the tab bar into sidebar. For builders, it’s only a line of code if you wish to help this function. All you want is to set the tab view type to .sidebarAdaptable:
struct ContentView: View {
@State var customization = TabViewCustomization()
var physique: some View {
TabView {
Tab("House", systemImage: "home.fill") {
}
Tab("Bookmark", systemImage: "bookmark.circle.fill") {
}
Tab("Movies", systemImage: "video.circle.fill") {
}
Tab("Profile", systemImage: "individual.crop.circle") {
}
Tab("Settings", systemImage: "gear") {
}
}
.tint(.yellow)
.tabViewStyle(.sidebarAdaptable)
.tabViewCustomization($customization)
}
}
As soon as the choice is ready, customers can effortlessly change between a sidebar and a tab bar, enhancing navigation flexibility. Moreover, the brand new tab bar affords in depth customization. By attaching the .tabViewCustomization modifier to the Tab view, customers can tailor the menu gadgets of the tab bar.
Sheet Presentation Sizing
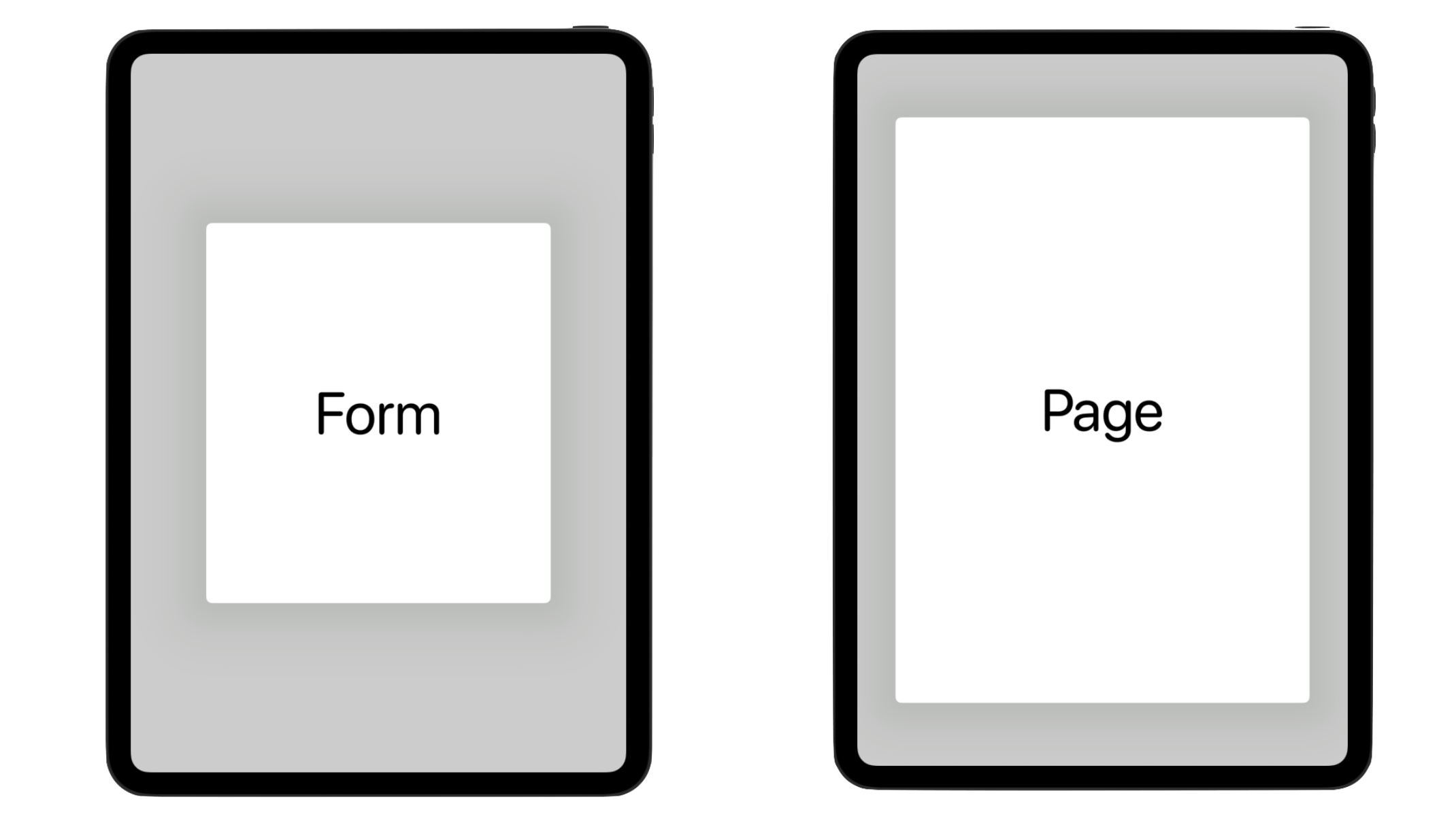
Sheet presentation sizing is now constant and streamlined throughout platforms. Through the use of the .presentationSizing modifier, you’ll be able to simply create sheets with ultimate dimensions utilizing presets similar to .kind or .web page, and even specify customized sizes. Here’s a pattern:
struct PresentationSizingDemo: View {
@State non-public var showSheet = false
var physique: some View {
Button {
showSheet.toggle()
} label: {
Textual content("Present sheet")
}
.sheet(isPresented: $showSheet) {
Textual content("This can be a fast demo of presentation sizing.")
.presentationSizing(.kind)
}
}
}
On iPad, the .kind preset shows a smaller sheet in comparison with .web page. Nevertheless, there isn’t a measurement distinction on iPhone.

Shade Mesh Gradients
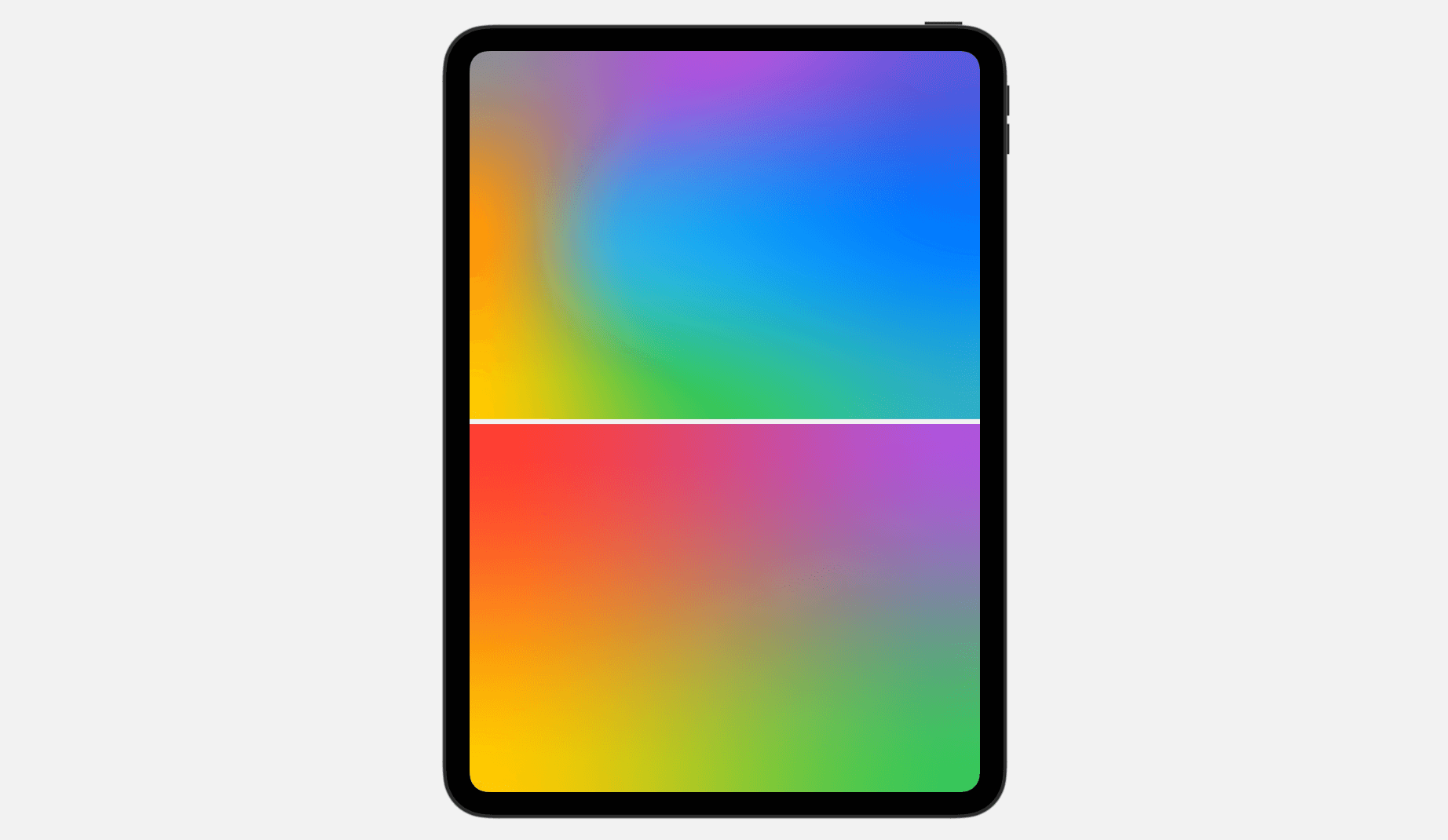
SwiftUI now affords in depth help for colourful mesh gradients. The brand new MeshGradient function means that you can create two-dimensional gradients utilizing a grid of positioned colours. By combining management factors and colours, you’ll be able to design all kinds of gradient results.

Beneath exhibits a few gradients created utilizing MeshGradient:
struct ColorMeshDemo: View {
var physique: some View {
VStack {
MeshGradient(
width: 3,
top: 3,
factors: [
.init(0, 0), .init(0.5, 0), .init(1, 0),
.init(0, 0.5), .init(0.3, 0.5), .init(1, 0.5),
.init(0, 1), .init(0.5, 1), .init(1, 1)
],
colours: [
.gray, .purple, .indigo,
.orange, .cyan, .blue,
.yellow, .green, .teal
]
)
MeshGradient(
width: 2,
top: 2,
factors: [
.init(0, 0), .init(1, 0),
.init(0, 1), .init(1, 1)
],
colours: [
.red, .purple,
.yellow, .green
]
)
}
.ignoresSafeArea()
}
}
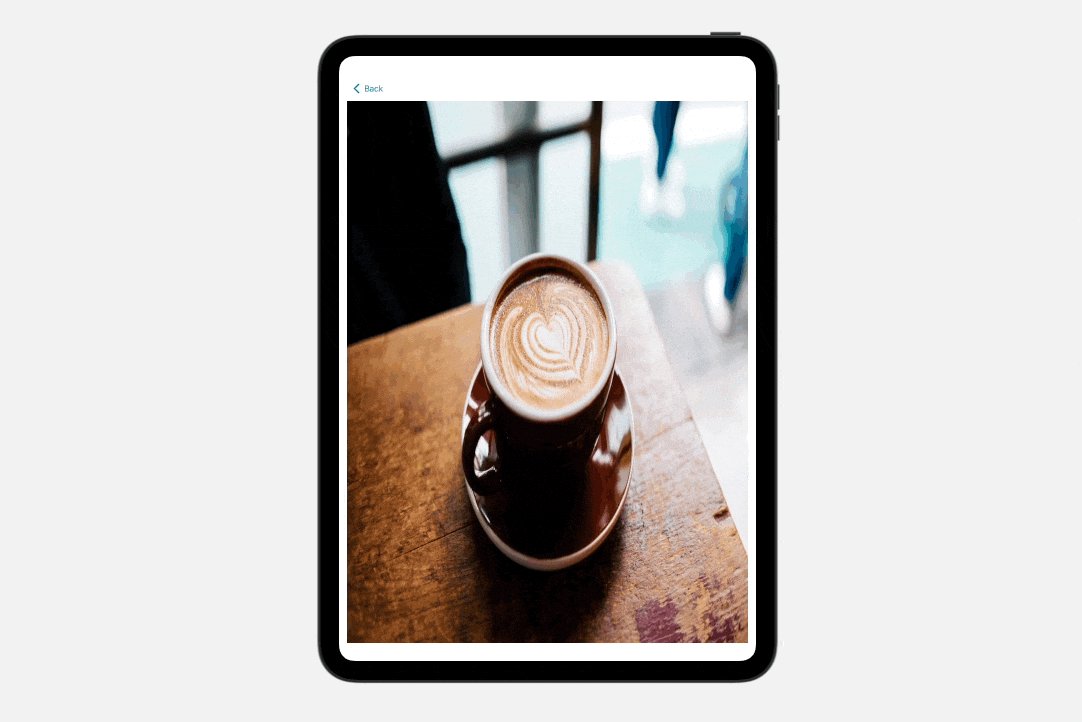
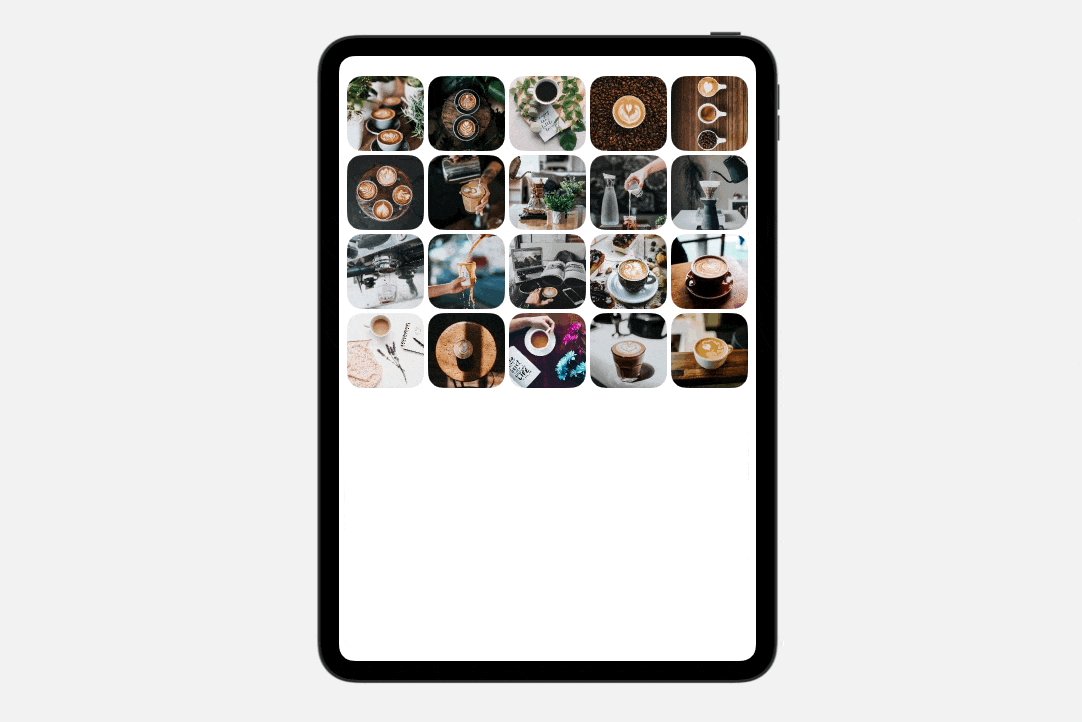
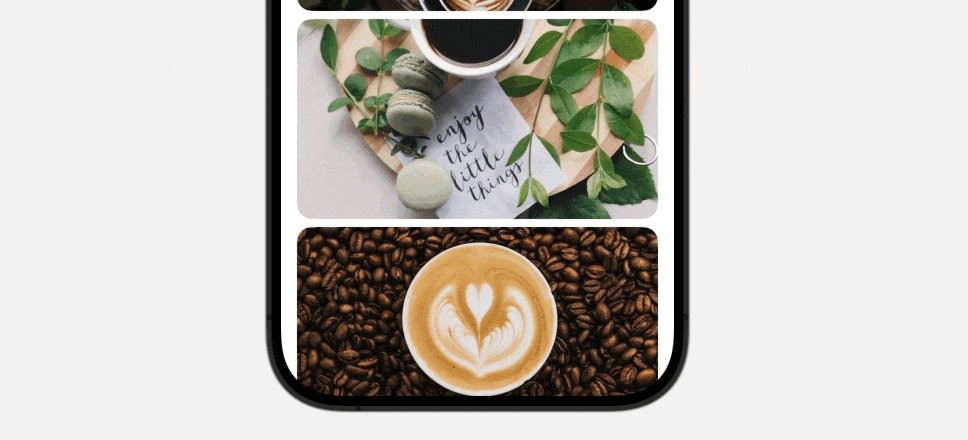
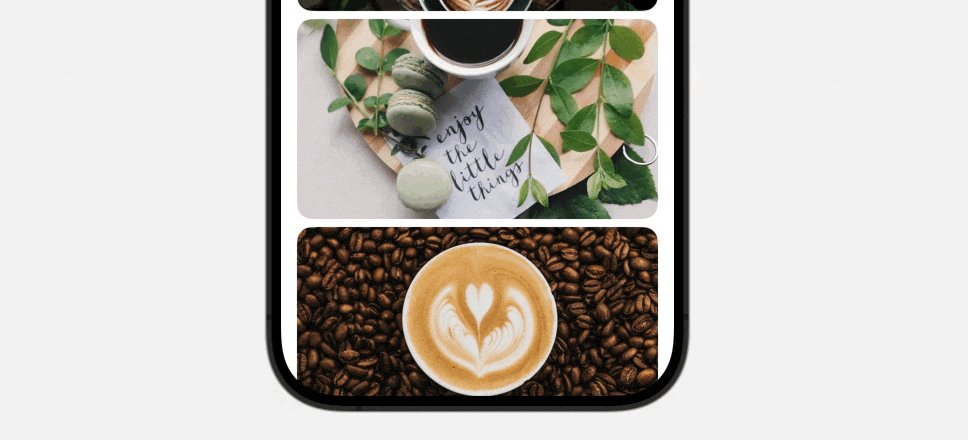
Zoom Transition
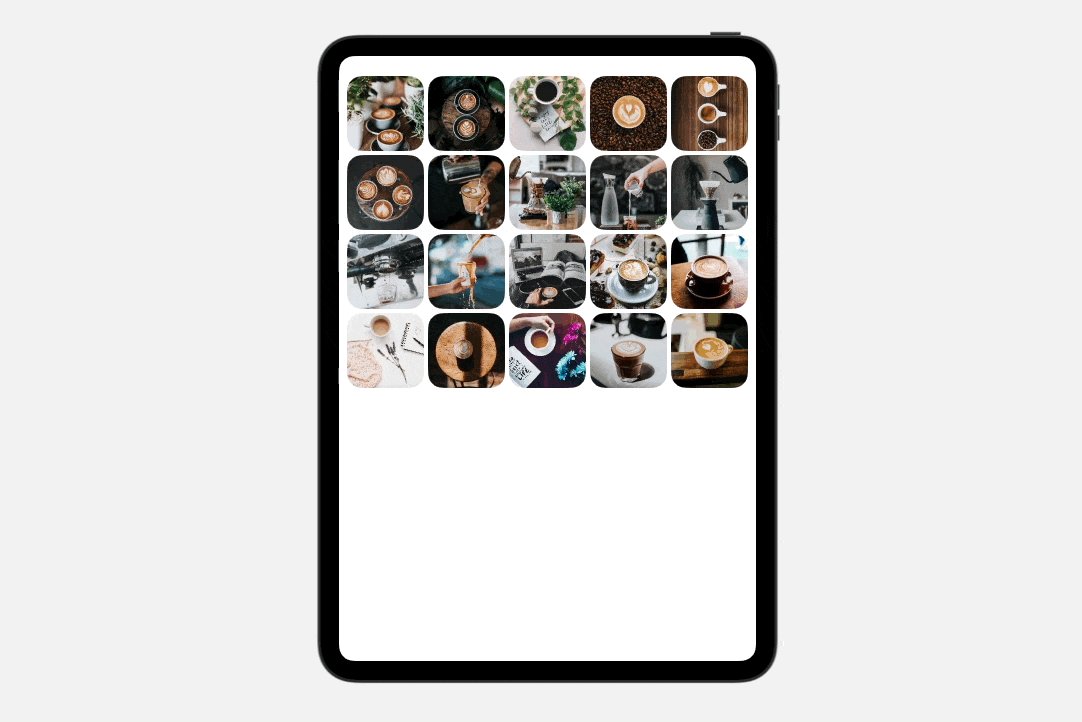
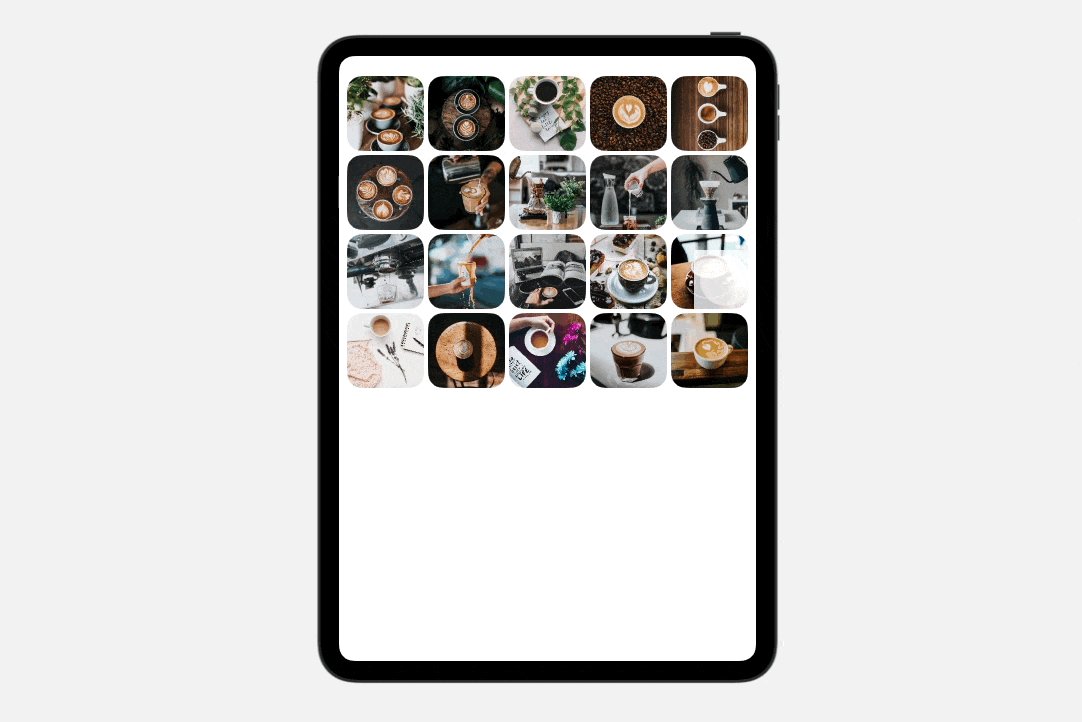
SwiftUI now has the built-in help of zoom transition. You should utilize the .matchedTransitionSource modifier to simply render the zoom transition.

Should you’re accustomed to utilizing matchedGeometryEffect, you may discover matchedTransitionSource fairly comparable. Beneath is pattern code we wrote to create the zoom transition proven above:
struct ZoomTransitionDemo: View {
let samplePhotos = (1...20).map { Photograph(title: "coffee-($0)") }
@Namespace() var namespace
var physique: some View {
NavigationStack {
ScrollView {
LazyVGrid(columns: [ GridItem(.adaptive(minimum: 150)) ]) {
ForEach(samplePhotos) { photograph in
NavigationLink {
Picture(photograph.title)
.resizable()
.navigationTransition(.zoom(sourceID: photograph.id, in: namespace))
} label: {
Picture(photograph.title)
.resizable()
.scaledToFill()
.body(minWidth: 0, maxWidth: .infinity)
.body(top: 150)
.cornerRadius(30.0)
}
.matchedTransitionSource(id: photograph.id, in: namespace)
}
}
}
}
.padding()
}
}
The matchedTransitionSource modifier is utilized to a NavigationLink with a selected photograph ID, designating the view because the supply of the navigation transition. For the vacation spot view, which can also be an Picture view, the navigationTransition modifier is used to render the zoom transition.
Extra Animations for SF Symbols 6
iOS 17 launched a incredible assortment of expressive animations for SF Symbols. Builders can leverage these animations utilizing the brand new symbolEffect modifier. iOS 18 pushes the SF Symbols to model 6 with an excellent wider number of animated symbols for builders to make the most of of their apps.

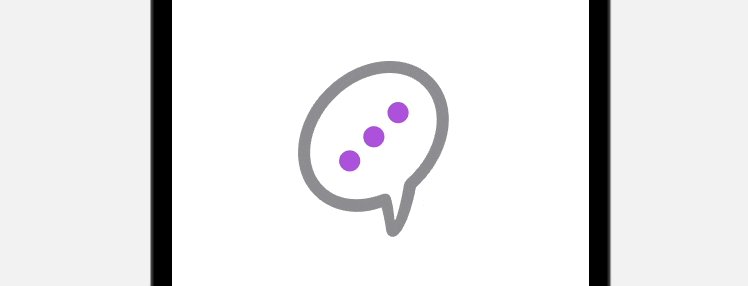
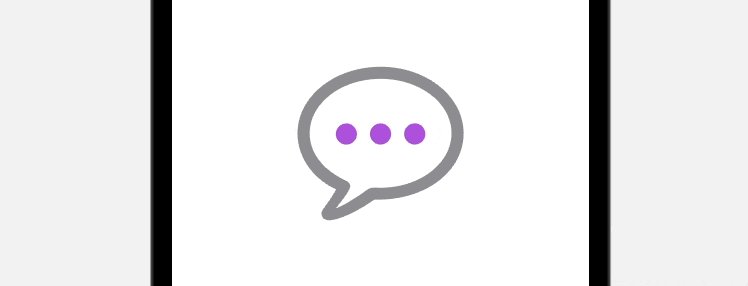
Here’s a pattern code snippet for the brand new rotate animation:
Picture(systemName: "ellipsis.message")
.font(.system(measurement: 300))
.symbolRenderingMode(.palette)
.foregroundStyle(.purple, .grey)
.symbolEffect(.rotate, worth: animate)
.onTapGesture {
animate.toggle()
}
On prime of the rotate animation, SF Symbols 6 additionally gives two different varieties of animation together with .wiggle and .breathe.
Enhancements of SwiftUI Charts
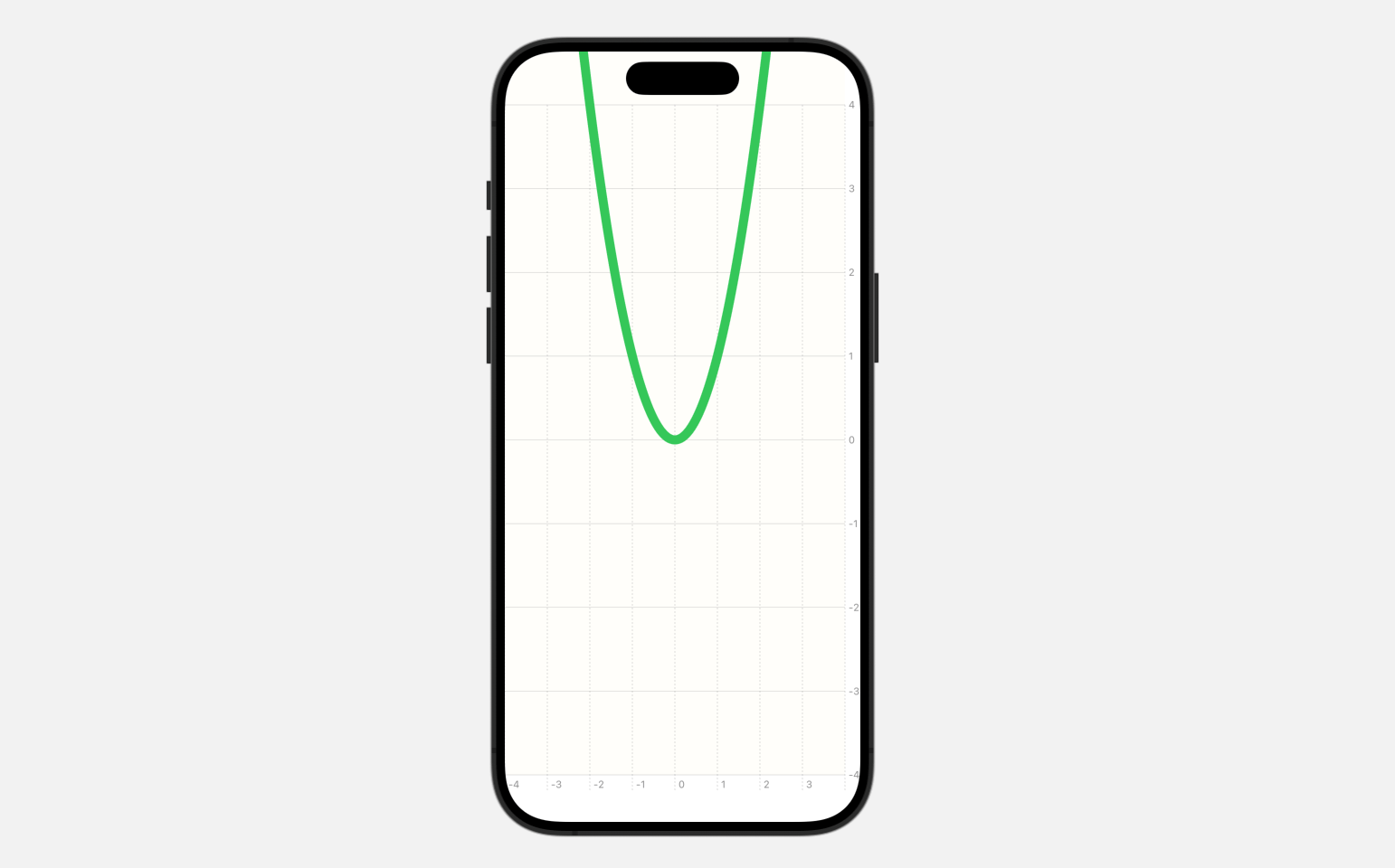
The SwiftUI Charts framework now helps vectorized and performance plots. For instance, let’s say you wish to plot a graph for the next perform:
y = x^2You should utilize LinePlot to plot the graph like this:
Chart {
LinePlot(x: "x", y: "y") { x in
return pow(x, 2)
}
.foregroundStyle(.inexperienced)
.lineStyle(.init(lineWidth: 10))
}
.chartXScale(area: -4...4)
.chartYScale(area: -4...4)
.chartXAxis {
AxisMarks(values: .automated(desiredCount: 10))
}
.chartYAxis {
AxisMarks(values: .automated(desiredCount: 10))
}
.chartPlotStyle { plotArea in
plotArea
.background(.yellow.opacity(0.02))
}
You possibly can merely present the perform to a LinePlot to graph a perform.

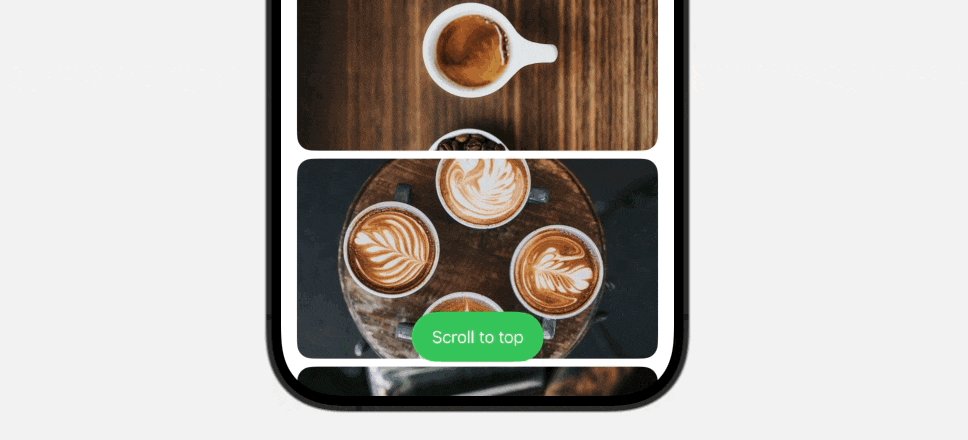
The brand new model of SwiftUI delivers a robust set of recent APIs that give builders fine-grained management over their scroll views. The introduction of the onScrollGeometryChange modifier means that you can hold observe with the state of scroll views. This new functionality allows you to effectively react to modifications within the scroll view’s content material offsets, content material measurement, and different scroll-related properties.
This is a pattern code snippet that demonstrates how you should utilize this modifier to show a “Scroll to High” button after the consumer has scrolled down a listing:
struct ScrollViewDemo: View {
let samplePhotos = (1...20).map { Photograph(title: "coffee-($0)") }
@State non-public var showScrollToTop = false
var physique: some View {
ScrollView {
VStack {
ForEach(samplePhotos) { photograph in
Picture(photograph.title)
.resizable()
.scaledToFill()
.body(top: 200)
.clipShape(RoundedRectangle(cornerRadius: 15))
}
}
}
.padding(.horizontal)
.overlay(alignment: .backside) {
if showScrollToTop {
Button("Scroll to prime") {
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
.tint(.inexperienced)
}
}
.onScrollGeometryChange(for: Bool.self) { geometry in
geometry.contentOffset.y < geometry.contentInsets.backside + 200
} motion: { oldValue, newValue in
withAnimation {
showScrollToTop = !newValue
}
}
}
}
The geometry of a scroll view modifications steadily whereas scrolling. We will leverage the onScrollGeometryChange modifier to seize the replace and show the “Scroll to prime” button accordingly.
SwiftUI additionally introduces the onScrollVisibilityChange modifier for views inside a scroll view. This modifier means that you can detect when a specific view turns into seen and carry out particular actions in response.

Suppose now we have a Rectangle view on the finish of a scroll view and we wish to set off a shade change animation solely when this view comes into view. We will use the onScrollVisibilityChange modifier to detect when the view turns into seen and when it goes off-screen.
Rectangle()
.fill(shade)
.body(top: 100)
.onScrollVisibilityChange(threshold: 0.9) { seen in
withAnimation(.linear(length: 5)) {
shade = seen ? .inexperienced : .blue
}
}
You now have the flexibility to design customized resizable controls, like buttons and toggles, which might be positioned within the Management Heart or on the lock display. Controls are a brand new type of Widget that which can be simple to construct with App Intents.
To create a management widget in Management Heart, you undertake the ControlWidget protocol and supply the implementation. Here’s a pattern code offered by Apple:
struct StartPartyControl: ControlWidget {
var physique: some ControlWidgetConfiguration {
StaticControlConfiguration(
sort: "com.apple.karaoke_start_party"
) {
ControlWidgetButton(motion: StartPartyIntent()) {
Label("Begin the Social gathering!", systemImage: "music.mic")
Textual content(PartyManager.shared.nextParty.title)
}
}
}
}
We are going to additional look into management widgets in a separate tutorial.
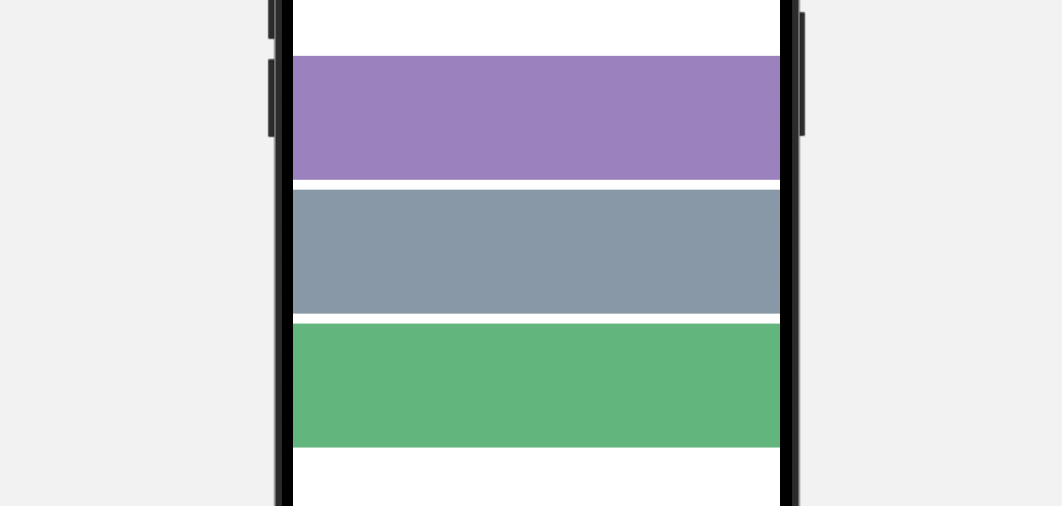
A brand new Combine Modifier for Shade
Now you can mix two completely different colours to create your required hue through the use of the brand new combine modifier. Right here is an instance:
VStack {
Shade.purple.combine(with: .inexperienced, by: 0.3)
.body(top: 100)
Shade.purple.combine(with: .inexperienced, by: 0.5)
.body(top: 100)
Shade.purple.combine(with: .inexperienced, by: 0.8)
.body(top: 100)
}
Merely present the combine modifier with the colour to mix and the mix ratio. SwiftUI will then generate the brand new shade based mostly on these parameters.

Visible Results for Textual content
Now you can prolong SwiftUI Textual content views with customized rendering results by adopting the TextRenderer. Here’s a pattern textual content renderer:
struct CustomTextRenderer: TextRenderer {
func draw(structure: Textual content.Format, in context: inout GraphicsContext) {
for line in structure {
for (index, slice) in runs.enumerated() {
context.opacity = (index % 2 == 0) ? 0.4 : 1.0
context.translateBy(x: 0, y: index % 2 != 0 ? -15 : 15)
context.draw(slice)
}
}
}
}
struct TextAnimationDemo: View {
var physique: some View {
Textual content("What's New in SwiftUI")
.font(.system(measurement: 100))
.textRenderer(CustomTextRenderer())
}
}
By implementing the draw methodology, you’ll be able to customise the visible impact of every character.

Abstract
The iOS 18 replace introduces a number of serious enhancements to SwiftUI. This tutorial affords a concise introduction to a number of the new options. For extra advanced options, we shall be creating detailed, standalone tutorials to totally discover their functions and advantages. Make sure you keep tuned for these upcoming in-depth guides.




